Google Maps APIの使い方。
第1回は、APIキーを取得して自分のホームページでマップ表示するまで。
- Google Maps API の使い方(第1回 APIキーの取得)
- Google Maps API の使い方(第2回 検索ボックスの表示)
- Google Maps API の使い方(第3回 マーカー操作あれこれ)
新しく知ったことは、48時間以内にアウトプットしよう
Google Maps APIの使い方。
第1回は、APIキーを取得して自分のホームページでマップ表示するまで。

メインイメージを様々なパターンのエフェクトでスライドショー表示して欲しいと依頼があったので、適当なプラグインを探してたらちょうど良いのが見つかった!
その名もCoin Slider。
エフェクトパターンは4種類あって、ランダムに切り替えることも出来る。
使いやすい優良プラグインなので、導入と簡単なレスポンシブ対応までをサクッとまとめておく。

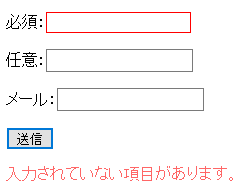
入力フォームの内容チェックにはいろんな方法があるが、今回はJavascript(jQuery)で送信時に行う方法を紹介する。