ひさしぶりにサービスを作りたくなったので、一番慣れているPHP/Laravelで一瞬でデプロイまで持っていく。
まずはローカル開発環境の構築。
ローカル開発環境の構築
事前準備
Laravel入れる前に最低限必要な諸々のソフトをインストール。
- VSCode
- WSL2(LinuxディストリビューションはUbuntuで)
- Docker Desktop
- Git
Laravelのインストール
大半は公式サイトの、Windowsで始めるあたり。
VSCodeでWSLのTerminalを起動する。

WSL上でLaravelプロジェクトのディレクトリを作りたい場所に移動して、以下のコマンドでLaravelをインストール。
そのままだとコマンド実行時のカレントディレクトリに「example-app」というフォルダが生成される。
example-app部分を分かりやすいアプリケーション名に変更しておく。
> curl -s https://laravel.build/example-app | bash
※上記コマンド実行で何も起きない場合
もし、上記コマンドで何も表示されずプロンプトが返ってくる場合、WSLがインターネットに繋がっていない可能性がある。
以下の手順でWSLの設定を変更する。
> sudo vim /etc/wsl.conf
上記ファイルを開いたら、以下を追記して保存。
[network] generateResolvConf = false
> sudo vim /etc/resolv.conf
次の上記ファイルを開いて、内容を以下に書き換えて保存。
nameserver 8.8.8.8
ここまでやったら、WSLではなくPowershellのTerminalを立ち上げて以下のコマンドを実行。
> wsl.exe --shutdown
WSLは自動で再起動されるが、場合によってはWindowsにポップアップが出てくるので再起動する。
Dockerの構築
上記の手順でWSLにLaravelをインストールしたら、Laravel Sailを使ってDocker環境を構築する。
これまで一生懸命Dockerfileやらdocker-compose.yamlとか作ってたのウソのように一瞬で終わる。これぞ爆速。
※example-appの部分は自分の作ったアプリケーションディレクトリで >cd example-app>./vendor/bin/sail up -d
Laravel Sailコマンドが正常完了したら、localhostにアクセスするとLaravelの表示がされる。

ちなみに開発を終了するときは以下のコマンド。
> ./vendor/bin/sail stop
ただし、いまは爆速開発中なので上記コマンドなぞ知らなくてもOK。
でも今後のことも考えて、sailコマンドを簡略化しておく。
> sudo vim ~/.bashrc
上記で開いたファイルの末尾に、以下を追記。(Ctrl + Gで末尾に移動できる)
alias sail="./vendor/bin/sail"
保存してTerminalに戻ったら、以下のコマンドで反映する。
> source ~/.bashrc
これでsailだけで、./vendor/bin/sailと同じ意味になる。
この後しょっちゅう打つことになるコマンドなので、4文字と17文字の差はデカい。爆速には欠かせない。
Devcontainerの設定
最後にローカル環境をDevcontainerで構築したいので、もうひと手間。
> sail artisan sail:install --devcontainer
Which services would you like to install? [mysql]:
[0] mysql
[1] pgsql
[2] mariadb
[3] redis
[4] memcached
[5] meilisearch
[6] minio
[7] mailpit
[8] selenium
[9] soketi
DBの選択はMySQLで。
VSCodeでアプリケーションディレクトリを開く
このあたりで作成したアプリケーションディレクトリをVSCodeで開いておく。
初回はDevcontainerの初期化が入るのでしばらく待つ。
正常に完了すれば、キー入力によるターミナル終了を促すメッセージが表示される。
Devcontainer上ではsailコマンドは必要ないので、この状態ではsailコマンドはコンテナの起動終了くらいしか使わない。
Laravel Breezeのインストール
とにかく爆速で開発したいのでスターターキットのひとつLaravel Breezeをインストールする。
> composer require laravel/breeze --dev
次にartisanコマンドを使ってBreezeの初期設定。
コマンド以降、対話式で設定内容を確認されるので選択していく。
> php artisan breeze:install
Which Breeze stack would you like to install?
Blade
React with Inertia
Vue with Inertia
API only
フロントエンドスタックの確認がされるので、Bladeを選択。
Would you like dark mode support? Yes No
ダークモードの利用はお好みで。
Which testing framework do you prefer? PHPUnit Pest
テストフレームワークは使い慣れているのでPHPUnitを選択。
Livewireのインストール
爆速で開発したいのでフロントエンドはLivewireを使うことにする。
個人開発なのでベータ版でも最新バージョンで。
> composer require livewire/livewire "^3.0@beta"
DBの設定
最終的にLaravel Forgeを使ってデプロイしようと思うので、DBMSはMySQLを選択。
Laravel Sailで特にサービスの選択をカスタマイズしていなければデフォルトでそうなってるはず。
migrateを実行してDBを作成。
> php artisan migrate
Laravel Viteの準備
以下のコマンドでファイル変更後、すぐに反映する状態にしておく。
>npm install>npm run dev
動作確認
ここまでいったら、認証機能ができているのでちょっと動作確認。
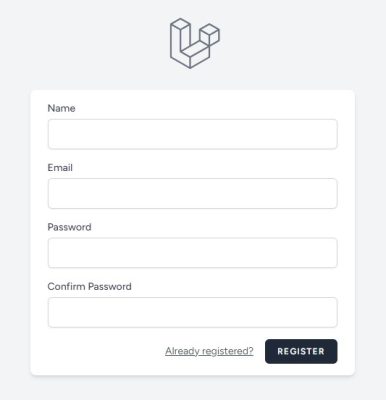
認証機能:ユーザー登録
localhost/register

まずは新規登録画面から、ユーザー登録を行う。

ユーザー登録ができると、自動的にログイン状態となる。
正常に認証機能は動いているっぽい。
もし表示が崩れていたら
vite.config.jsに以下を追記する。
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
server: {
host: '0.0.0.0',
hmr: {
host: 'localhost'
}
},
plugins: [
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js',
],
refresh: true,
}),
],
});
ローカルメール確認
Laravel Sailには、デフォルトでローカルメール確認用のコンテナが用意されている。
localhost:8025

上記URLにアクセスするとMailpitというサービスが表示され、ローカル開発環境でのメールはすべてこちらに届くようになっている。
Livewireの動作
最後にLivewireの動作を確認する。
公式クイックスタートにある、カウンタページをサンプルとして作成する。
> php artisan make:livewire counter
Livewireコマンドを始めて実行すると、お祝いされる。

いかにも、な雰囲気。
で、実行ログにもある通り、以下のファイルが生成される。
CLASS: app/Livewire/Counter.php VIEW: resources/views/livewire/counter.blade.php
Livewire 2.xのときは、この後コンポーネント組み込み確認があるが、3.xではすっ飛ばされてる…。
ベータ版使うようなヤツらには細かい説明は不要だということなのか…。
以降は、公式のクイックスタート通りに進める。

なんともシンプルなカウンタ。
と、ここでやたらローカル環境のレスポンスが遅いことに気付く。
爆速的にこれは良くない、ということで原因調査。
…するまでもなく、WSLあるあるのファイルシステムの問題だった。
ファイルシステムをLinuxに合わせて解決。さぁ、あとはアプリ作っていこう。