最近ではホームページ制作でモバイル対応は当たり前。
ただ、制作時に毎回スマホで確認するのも手間なので、パソコンで確認する方法。
Firefoxアドオン「User Agent Switcher」を使う
Firefoxブラウザのアドオンである「User Agent Switcher」を使えば、パソコン環境でもスマートフォンでの表示を確認できる。
インストールしたら
アドオンをインストールしてブラウザを再起動すると、アドオンが使用可能になる。
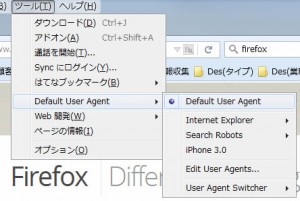
「Alt」キーを押してブラウザメニューを表示すると、「ツール」メニューに「Default User Agent」が追加されている。
これを「iPhone 3.0」に変更することで、スマートフォン表示の確認ができる。
Yahoo!Japanホームページを「iPhone 3.0」で表示してみた。
ブラウザの横幅を変更する必要はあるが、スマートフォンの表示になった。
もちっと使いやすくする
Firefoxの設定の話なので、詳しい人は無視していい。
毎回「Alt」キー押してブラウザメニュー出すのも面倒なので、ツールバーにアイコンを追加する。
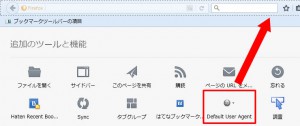
「メニューを開く」アイコンを押して、開いたメニューから「カスタマイズ」をクリックする。
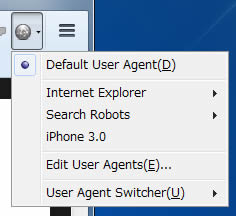
「Default User Agent」のアイコンをツールバーの任意の場所にドラッグ&ドロップする。
ツールバーに出しておけば切り替えも簡単。ユーザーエージェントを切り替えて「更新」するだけ。
他のモバイル端末も表示確認できるようにする
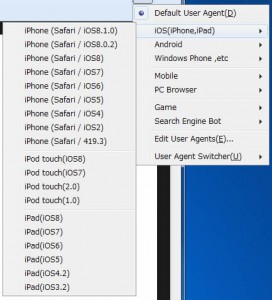
もはやセットのような扱いになってるけど、下記ページで公開されている「User Agent Switcher用XML」をアドオンに読み込ませれば、最新のモバイル端末の表示確認もできるようになります。
→User Agent Switcher用XML : 携帯+スマートフォン(+おまけ)対応版(我流天性 がらくた屋)
最新版はGitHubに上げておられるようで、下記からダウンロード出来る。
→GitHub – Garyuten/useragentswitcher
いっぱい増えた!最新のスマートフォンからガラケーまでも!
Chromeでの確認方法
Google Chromeでの確認方法は以下を参考に。
→ スマホの表示をパソコンで確認する(Chrome – デベロッパーツール)