WordPressと他サービスの連携のため、色々調べていたら「IFTTT(イフト)」というサービスがあるのを知った。

https://ifttt.com/
IFTTT(イフト)とは「レシピ」と呼ばれる個人作成もしくは公に共有しているプロフィールを使って数あるWebサービス(Facebook、Evernote、Weather、Dropboxなど)同士で連携することができるWebサービスである。(Wikipediaより)
今回はIFTTTの新規登録から、簡単な「レシピ」の作成までやってみる。
IFTTTの新規登録
-
IFTTTのウェブサイトにアクセスし、右上の「Sign Up」をクリックする。

-
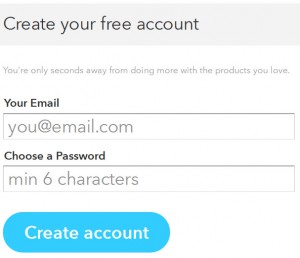
メールアドレスとパスワードを入力して『Create Account』をクリックする。

-
あわわわ…英語サイト、マジ怖え…よく分からんが「this」しか押せないので押す。

-
なんかスロットのリールみたいな動きして「that」しか押せなくなった。
何なの?何させたいの?押すけどさ。

-
プログレスバーが出てきて「Continue」しか押せなくなる。

-
接続せよ…チャンネルたちに…レシピを作るため…?なんじゃこりゃ。
選択肢もないので「Continue」をクリック。

-
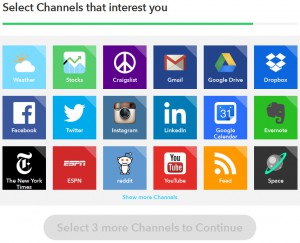
なんか3個選んで「Continue」押せと。

とりあえず先頭3個選んで「Continue」押してみる。
-
ポカーン。どうやらただのチュートリアルだったようだ。
ビビらせんなボケが!!
 何事もなかったようにログインされた
何事もなかったようにログインされた
レシピを作る
今回は人気のレシピから「明日の天気が雨なら」「通知を受け取る」レシピを作成してみる。
-
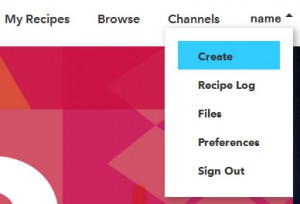
右上のアカウント名をクリックしてプルダウンメニューから「Create」を選択。

-
お!チュートリアルで見たことある画面!余裕余裕。
迷わず「this」をクリック。

-
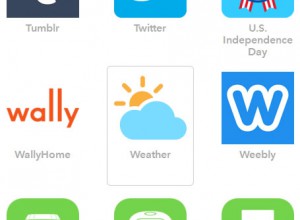
チャンネルが大量に出てくるので、「Weather」を選択。

-
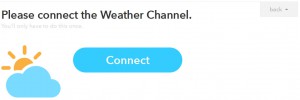
「Connect」をクリックする。

-
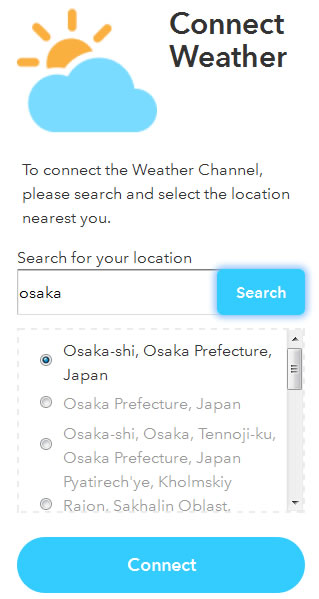
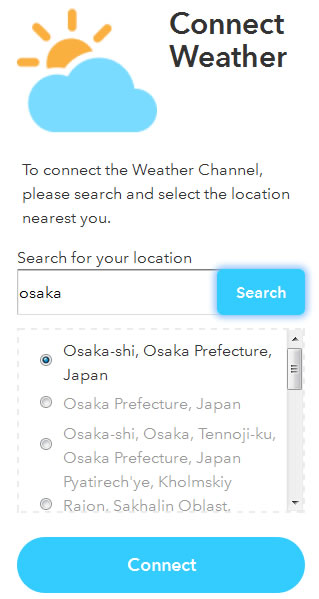
地域を入力して「Search」をクリックし、希望の地域を選択して「Connect」。

-
Connectできたら「Done」をクリック。

-
「Continue to the next step」をクリック。

-
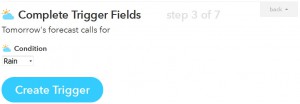
トリガーに「Tomorrow’s forecast calls for」を選択。

-
ConditionがRainなのを確認して「Create Trigger」をクリック。

-
今度は「that」をクリック。

-
「Email」を選択する。

-
「Send me an email」を選択する。

-
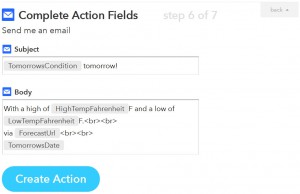
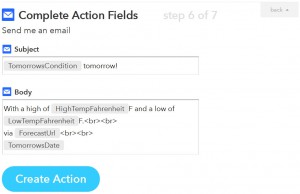
件名や本文はデフォルトでもいいし編集してもよい。
「Create Action」をクリック。

-
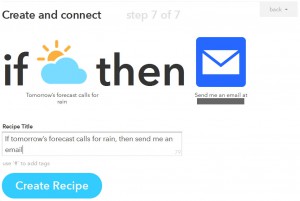
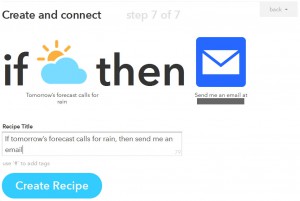
最後に「Create Recipe」で完了。

設定は以上!これで翌日雨の時に、IFTTTに設定したメールアドレスにメールが届くようになる。
まとめ
簡単な操作で、複数のWebサービスを連携できるIFTTT。
便利な使い方がまだまだ隠されていそうなので、今後もう少し触ってみようと思う。
関連
投稿者: Output48
中学生の時に初めてHTMLに触れてからホームページ制作を独学で始める。
ベンチャー企業の営業、大手企業のPG・SEを経て、独立。
現在はとある企業のCTOと、変な名前の会社の社長をしてる。
Output48 のすべての投稿を表示