最近ではホームページのアクセスマップにほとんどGoogleマップが使われてる。
ちょっと前まで手書きで作ってたのになぁ…っていうオッサン発言は置いといて、埋め込み方法。
Googleマップでコードを取得する
Googleマップでホームページに埋め込みたい場所を決めたら、左上の「メニュー」アイコンをクリックする。

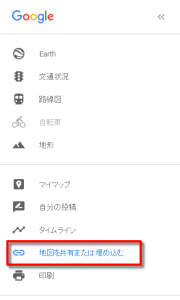
ニョキっと出てくるので「地図を共有または埋め込む」をクリックする。

ポップアップウィンドウが出たら「地図を埋め込む」をクリック。
埋め込みたい地図の大きさ(小・中・大・カスタムサイズ)を決めて、<iframe~から始まるコードを、ホームページの埋め込みたい場所にコピペして完了。

実際に埋め込んでみたGoogleマップ
WordPressでプラグインを使うと、もっとカンタンに埋め込める!

WordPressでホームページを作っているなら、プラグインを使えばもっと簡単に埋め込める。
オススメは「Simple Map」
「Simple Map」は、住所や建物名、郵便番号などのテキストで、Googleマップを表示できるプラグイン。
例えば、投稿内容に下記のように書くと、
[map]通天閣[/map]どこやねん!!!
大阪のランドマークタワーが大分県のふぐ料理専門店で表示される等、期待した結果と違う場合は、住所や郵便番号などで書き直せばオッケー。
サイズを指定したり座標で表示することもできるので、詳しくは公式ページを参考に。
→Simple Map – WordPress plugin | WordPress.org

