
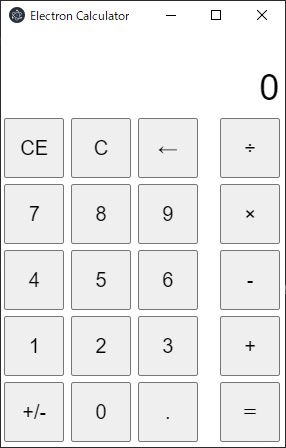
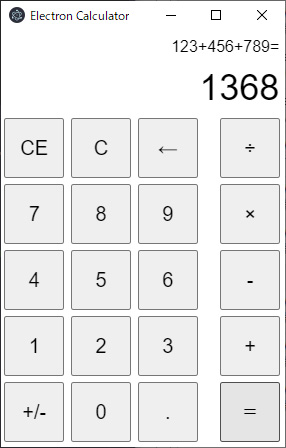
Electron開発の勉強で、電卓アプリを作ってみた。
エディタはElectron Fiddleを利用
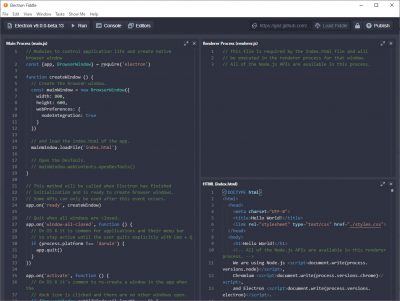
エディタはElectron勉強用アプリの「Electron Fiddle」を利用。
開発環境としては色々と足りないけど、ダウンロード→ビルドまでが秒で出来るので、サクッとプログラミングには向いてると思う。
ダウンロードからビルドまでは、過去記事参照。
→ Electronで開発を始める(サンプルアプリ起動まで)Electronで開発を始める(サンプルアプリ起動まで)
Electron Fiddleの起動
Electron Fiddleを起動すると、毎回同じソースが開くようになっている。
この状態でビルドすると、
こんなアプリが起動される。
今回は、このデフォルトソースからちょこちょこ触っていって、冒頭のような電卓アプリを作成してみる。
画面の作成
まずはアプリの画面を作成する。
Electronでは、フロントは主にHTML + CSSで行う。
なので、Web作成スキルがあれば、画面の作成はカンタンに行える。
逆に.NET フォームアプリのような、デザイナを使っての開発に慣れている人はHTMLのお勉強から始める必要がありそう。
それでは、具体的にソースを触っていく。
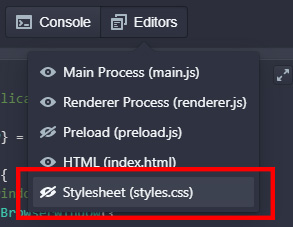
その前に、Electron Fiddleのデフォルトではスタイルシート(style.css)が非表示になっているので、表示に変更する。

スタイルシートを表示すると、画面にもう1つウィンドウが増えるので、HTML(index.html)とスタイルシート(style.css)の2ファイルにコードを書き込んでいく。
見た目を電卓っぽくするだけなので、デフォルトのソースのbody部分をscript以外全部消して修正する。
すっごい適当だけど↓こんな感じ。
index.html
style.css
これで見た目は完成。
Webサイト作ってるわけじゃないので、マークアップはあまり意識せずに書いてもいいのかなーと思うけど、Webサービスとしても公開したいのであればって感じかな?
あとは、各ボタンを押した時の処理をJavascriptで書き込んでいく。
main.js
その名の通り、アプリのメイン処理となるソース。
デフォルトから変更したのは、以下の通り。
- 画面サイズ
- メニューバーを非表示に
メニューバーの非表示が以外と詰まったけど、結局はBrowserWindowsクラスのプロパティで、autoHideMenuBar: trueを追加しただけでいけた。
renderer.js
さいごに、画面からボタンが押された時のイベント処理。
電卓アプリは1画面しかないので、もうrenderer.jsにjQueryで動作を全部書く。
電卓アプリのソースとか、今までサンプルで何度も書いてきたけど、ひさびさにコーディングするとヘタクソになってる自分に気付く…。
バグだらけだけど、なんとなく電卓っぽい動きはするので、とりあえずこれで。
動作確認
コードが書けたら最後はもちろん実行して動作を確認してみる。

うん、なんとなく動いた。
パッケージ化
勉強用アプリのElectron Fiddleでも、一応アプリのパッケージ化が出来る。

メニューの「Tasks」-「Package Fiddle…」をクリック。
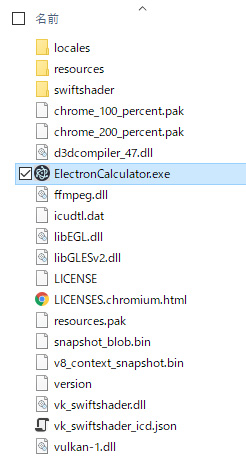
しばらくすると、以下のような構成のフォルダがエクスプローラで表示される。
「out」フォルダの中を開くと…

実行形式のファイルが生成されている。
一応これで作ったアプリを配布することも出来る。
ただ、使ってみて思ったが、やはりElectron Fiddleは勉強用に特化してる感じなので、本格的に開発するときはAtomやらVSCodeやらで。
プログラミング教室とかなら結構使えるソフトかも。