
めちゃめちゃ使いどころがニッチだけど、アクセスして紫色になったリンクテキストを画像処理で踏んでないことにする方法。
ブラウザの履歴消せよ、とか、そんな言葉は聞きたくない。
キャプチャ画像が送られてきたとか、何かしら使うシーンはあるだろうということで、Photoshopで頑張ってみた。
Photoshopでリンクテキストの色を紫→青に変更する
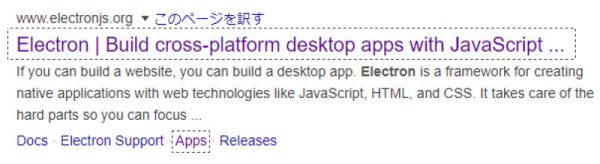
最初の画像はこちら。

これをPhotoshopで開く。

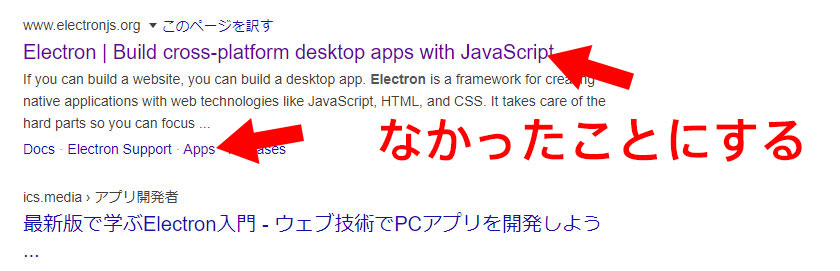
まずは色を変えたいところを選択する。


選択した箇所をコピー(Ctrl + Cキー)する。

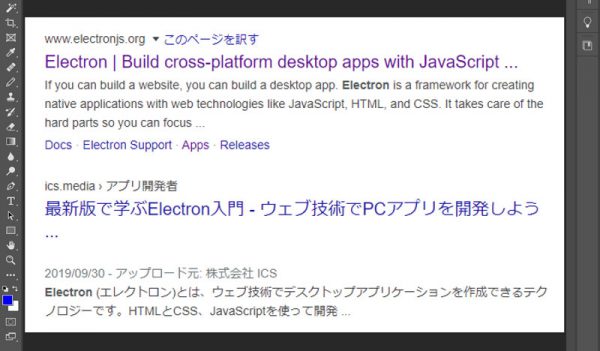
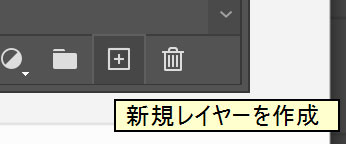
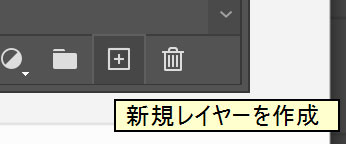
新規レイヤーを作成する。

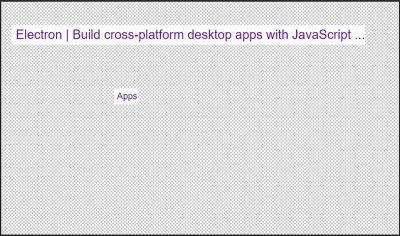
作成したレイヤーにコピーした箇所を貼り付ける。

わかりやすく上図は元のレイヤーを非表示にしてある。
レイヤーを右クリックして、「スマートオブジェクトに変換」を選ぶ。

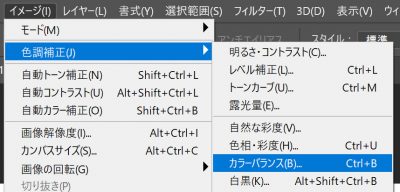
スマートオブジェクトに変換したレイヤーを選択した状態で、「イメージ」-「色調補正」-「カラーバランス」を選択する。

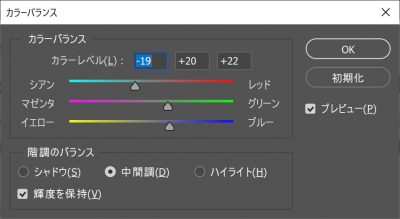
カラーバランスの値を以下の通り設定する。

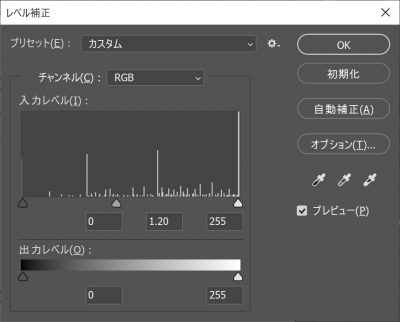
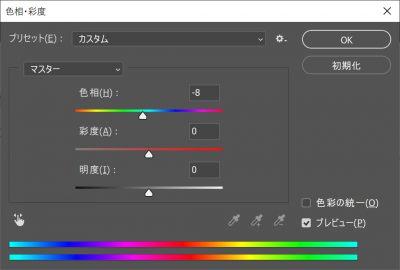
同じように、「レベル補正」「色相・彩度」も以下の通り設定する。


これでなんとなく踏んでない感じになった!!!!!
…かな?