
前回の記事:Electronで開発を始める(サンプルアプリ起動まで)で、Electron Fiddleの起動まで行った。
次は、初期表示されているファイルから、Electronのプロジェクトファイル構成を調べてみる。
初期表示されているファイルはどこにある?
初期表示されているのは以下のファイル。
- main.js – Main Process
- renderer.js – Renderer Process
- index.html – HTML
まず、これらはどこに保存されているのだろうか?
ひと通り探しても見つからないのでGitHubでFiddleのソースを確認したら、パッケージに埋め込まれていた。
なので、Save asで保存してプロジェクトのファイル構成を確認してみる。

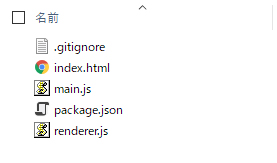
ファイル構成としては、下記の通り。
エディタに表示されていた以外のファイルに注目してみる。
./ ├ .gitignore ├ index.html ├ main.js ├ package.json └ renderer.js
.gitignore
いわずもがなGitの無視ファイル。
内容を確認してみる。
node_modules out
ふーん、て感じ。
package.json
NPMのパッケージ管理ファイル。
ElectronはNode.jsを使っているので、こいつがプロジェクト情報を管理する。
これを見ると、Electronで開発する場合、プロジェクトではなく、「パッケージ」と表現した方が良さそうだ。
ちなみに、package.jsonの中身は…
{
"name": "[パッケージ名]",
"productName": "[製品名]",
"description": "[説明]",
"keywords": [],
"main": "./main.js",
"version": "1.0.0",
"author": "[ユーザー名]",
"scripts": {
"start": "electron ."
},
"dependencies": {},
"devDependencies": {
"electron": "9.0.0-beta.13"
}
}
大体、こんな感じになってる。
Electronパッケージのファイル構成はかなりシンプル。