
デスクトップアプリの開発にElectronを使ってみたい!
ということで、開発環境の構築からアプリ起動までやってみたのでそのメモ。
Electronの開発環境

開発環境は色々と選べるが、まずは勉強のために、公式で公開されているアプリの「Electron Fiddle」を使ってみる。
あくまでスタートアップ用のアプリっぽいけど、パッケージ化もできるし、Gistへの公開とかも出来るみたい。
正直Fiddleだけで十分じゃない?って思うんだけど、出来ないことも色々あるようだし、公式にも「Fiddle で始めて、続きはどこでも」と、他のエディタの利用を推奨してる感じなので、慣れてきたらそのようにする方がいいかもしれない。
Electron Fiddleのインストール
ごちゃごちゃ考えるのは実際使ってみてから。
まずは、GitHubからFiddleをダウンロードする。
electron/fiddle – GitHub
https://github.com/electron/fiddle/releases/latest

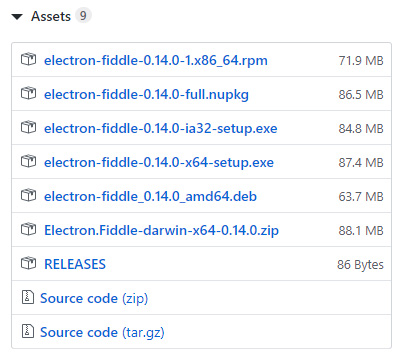
Assetsから、OS環境に合わせたファイルをクリックしてダウンロードする。
ここではWindows 10で実行するため、「electron-fiddle-0.14.0-x64-setup.exe」を選んだ。

ダウンロードしたファイルをダブルクリックすると、インストールウィザードなどは表示されず、いきなりエディタが開く。
インストールウィザードは出ないけど、デスクトップとスタートメニューにはショートカットが登録されていた。
これでインストールは完了のようだ。
Electron Fiddle チュートリアル
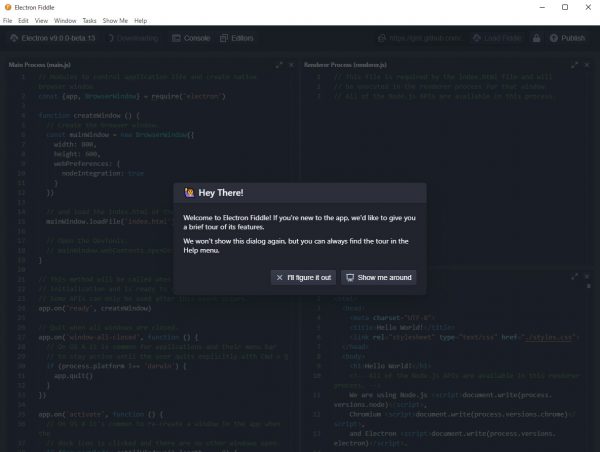
表示されたエディタ画面を見てみると、「Hey There!」とメッセージボックスが表示されている。
翻訳してみると↓の通り。
Electron Fiddle へようこそ! 初めてご利用の場合は、機能の簡単なツアーをご紹介します。 今後このダイアログは表示されませんが、Helpメニューでいつでもツアーを見つけることができます。 [わかりました] [ツアーを見る]
チュートリアルの紹介だった。
せっかくなので見てみる。
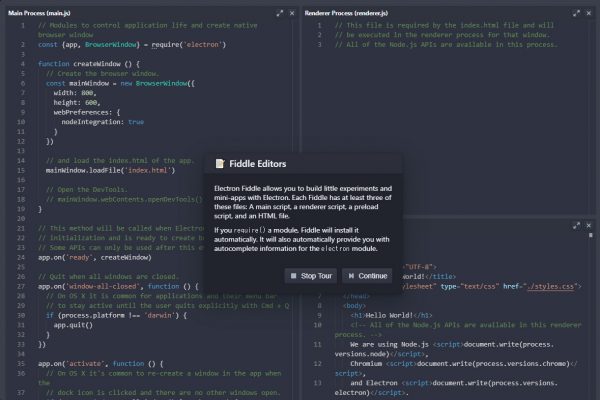
Fiddle Editors
Electron Fiddle を使用すると、Electronで小さな実験やミニアプリを作成できます。 各Fiddle は、メインスクリプト、レンダラースクリプト、プリロードスクリプトの少なくとも3つのファイルと、HTMLファイルで構成されます。 モジュールをrequire()すると、Fiddleはそれを自動的にインストールします。 また、Electron モジュールのオートコンプリート情報も自動的に提供されます。
説明文中、どうやらアプリの単位をFiddle(フィドル)と呼んでいるみたい。
以降、その解釈で読み進めていく。

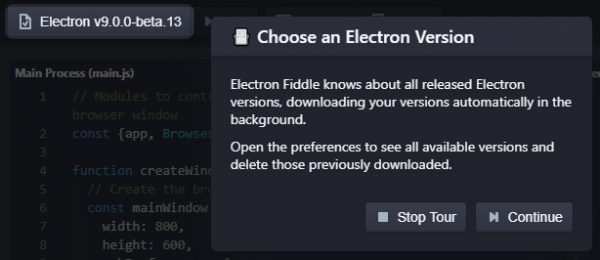
Choose an Electron Version
Electron Fiddle はリリースされたすべてのElectronバージョンを認識し、バックグラウンドでバージョンを自動的にダウンロードします。 設定を開いて利用可能なすべてのバージョンを確認し、以前にダウンロードしたバージョンを削除します。

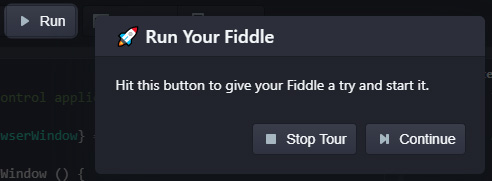
Run Your Fiddle
このボタンを押して、Fiddleを開始してみてください。

Share Your Fiddle
あなたが作ったもののように? FiddleをパブリックGitHub Gistとして保存し、他のユーザーがURLをアドレスバーに貼り付けることでロードできるようにすることができます。 Electron Fiddleがない場合は、GitHubから直接コードを確認してダウンロードできます。 Fiddleをスタンドアロンバイナリとして、またはTasksメニューからインストーラとしてパッケージ化することもできます。

Getting Started With Electron?
Electron Fiddleのツアーは終了しましたが、Electronを初めて使用する場合は、その基本を紹介できます。興味がある? [大丈夫!] [Electronの基本]
ここもせっかくなので、「Electron Basics」をクリックしてみる。
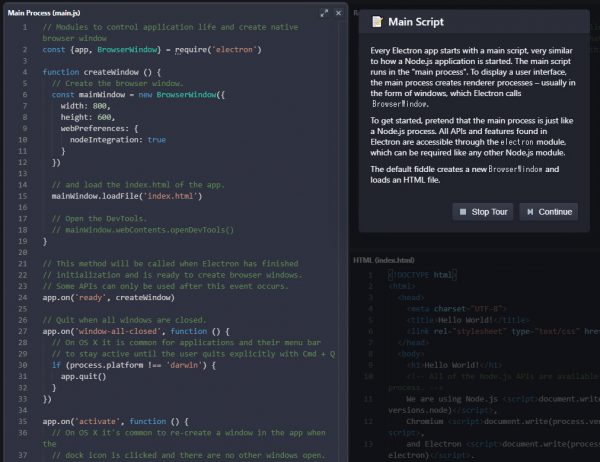
Main Script
すべてのElectronアプリは、Node.jsアプリケーションの起動方法と非常によく似たメインスクリプトで始まります。メインスクリプトは「メインプロセス」で実行されます。ユーザーインターフェイスを表示するために、メインプロセスはレンダラープロセスを作成します。通常、エレクトロンはBrowserWindowを呼び出すウィンドウの形式で作成します。 開始するには、メインプロセスがNode.jsプロセスのようであると仮定します。 ElectronにあるすべてのAPIと機能には、electronモジュールを介してアクセスできます。electronモジュールは、他のNode.jsモジュールと同様に必要な場合があります。 デフォルトのフィドルは、新しいBrowserWindowを作成し、HTMLファイルをロードします。
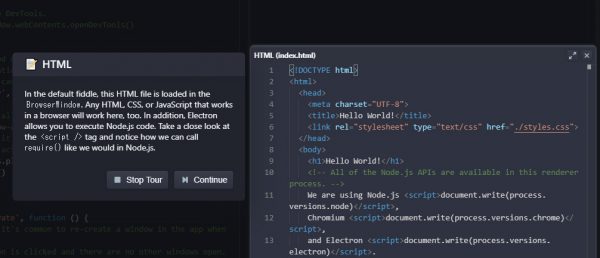
HTML
デフォルトのフィドルでは、このHTMLファイルはBrowserWindowにロードされます。ブラウザで動作するすべてのHTML、CSS、またはJavaScriptもここで動作します。さらに、ElectronではNode.jsコードを実行できます。<script />タグをよく見て、Node.jsのようにrequire()を呼び出す方法に注目してください。
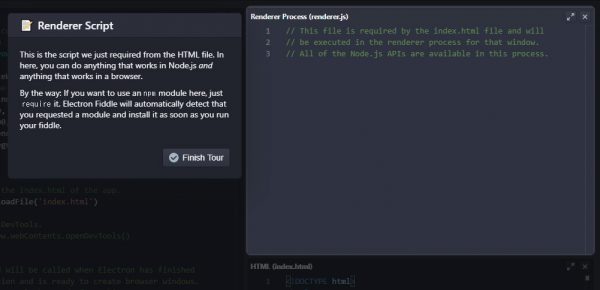
Renderer Script
これは、HTMLファイルから必要なスクリプトです。ここでは、Node.jsで機能するものは何でも、ブラウザーで機能するものは何でも実行できます。 ちなみに、ここでnpmモジュールを使用する場合は、必要なだけです。 Electron Fiddleは、モジュールを要求したことを自動的に検出し、Fiddleを実行するとすぐにインストールします。
どうやらこれで本当にチュートリアルは終わりらしい。
あれ?プリロードスクリプトの説明は!?
若干の疑問を抱きつつ、ツアーを終えた。
Electron Fiddle を触ってみる
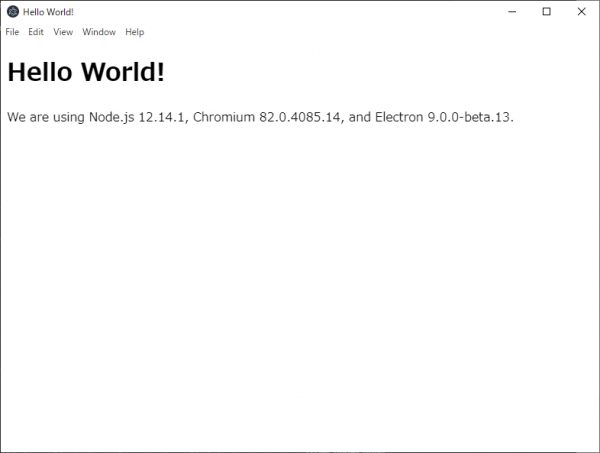
エンジニアは動かしてなんぼなので、とりあえず「Run」をクリックしてみる。
何万回見てきたか分からない見慣れた文字「Hello World!」が表示された。
初期で表示されているのは、main.js、renderer.js、index.htmlの3つ。
これらのファイルだけで、この画面は表示されている。
細かい説明はまた今度!