Windows環境で、Laravelのローカル開発環境を作ろうと思い、Dockerで作成してみることにしたので、そのメモ。
前提: Windows 10 Home エディションではDocker使えない!
- Docker for Windowsのダウンロード
- Hyper-VとContainersを有効化
- Docker for Windowsのインストール
- Laradockのインストール
- ブラウザで表示確認
- Laravelのインストール
Docker for Windowsのダウンロード
まずは、Docker for Windowsをダウンロードする。
Docker Desktop for Windows – Docker Hub
https://hub.docker.com/editions/community/docker-ce-desktop-windows/

ダウンロードリンクにアクセス後、上記ボタンをクリックするとダウンロードが開始される。
Hyper-VとContainersを有効化
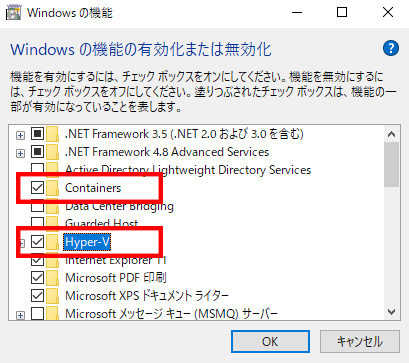
つぎに、Windowsの機能のうち、Hyper-VとContainersを有効化する。

コントロールパネルにアクセスし、プログラムと機能の「Windows の機能の有効化または無効化」をクリックする。

Hyper-Vとは?
Hyper-Vとは、Windowsが提供するハイパーバイザ型の仮想化システム。
仮想化システムについては、以下参照。
仮想環境について | Output48
Containersとは?
Windowsでコンテナ型の仮想化システムを構築する機能。
なんでハイパーバイザ型のHyper-Vも有効化する必要があるのか?と思った方は、以下参照。
Windows 10 上の Windows コンテナーおよび Linux コンテナー
https://docs.microsoft.com/ja-jp/virtualization/windowscontainers/quick-start/set-up-environment?tabs=Windows-10-Client

機能の有効化後、Windowsを再起動する。
Docker for Windows のインストール
ダウンロードしたDocker for Windowsのインストーラをダブルクリックしてインストールを始める。

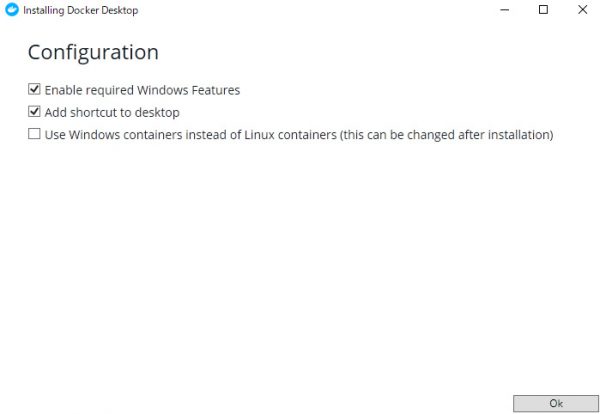
最初の画面。
上から順にGoogle翻訳にぶち込むと…
Enable required Windows Features 必要なWindows機能を有効にする Add shortcut to desktop デスクトップにショートカットを追加 Use Windows containers instead of Linux containers(this can be changed after installation) Linuxコンテナーの代わりにWindowsコンテナーを使用します(これはインストール後に変更できます)
1個目は、Hyper-VとContainersのことだと思われる。
試してないけど、Docker for Windowsのインストール前に自分でやらなくても良かったかもしれない…。
2個目はそのまんま。
3個目は後で変えられるとのことなので、一旦デフォルトのままチェックなしで進める。

ばっふぁー

通信環境にもよるだろうけど、大体1分くらいで完了。
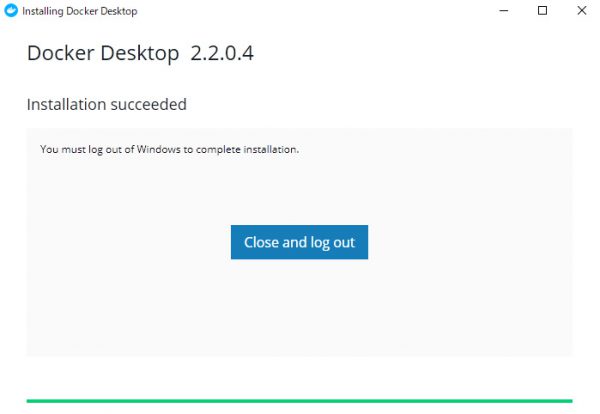
<注意!>「Close and log out」をクリックすると、Windowsからサインアウトするので、すべてのアプリケーションを終了してからクリックすること!
インストール後、サインインすると、Dockerが立ち上がる。

Laradockのインストール
Laradockのインストール前に、作業フォルダを作成する。
(例.C:\docker)
コマンドプロンプトを立ち上げて、作業フォルダに移動する。
> cd c:/docker
以下のコマンドでLaradockをクローンする。
C:\docker> git clone https://github.com/laradock/laradock.git
クローンが成功すると、laradockフォルダが生成される。

Laradockの初期設定
生成されたlaradockフォルダへ移動する。
C:\docker> cd laradock
ここからはLaradockの公式手順を参考に。
C:\docker\laradock>copy env-example .env
(コマンドプロンプトで実行しているためcp→copyに置き換え)
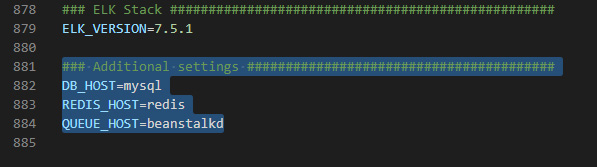
.envファイルを開いて、以下を追記する。
DB_HOST=mysql REDIS_HOST=redis QUEUE_HOST=beanstalkd

各種コンテナを起動する。
C:\docker\laradock> docker-compose up -d nginx mysql phpmyadmin redis workspace
途中、共有確認が出てきたら「Share it」をクリックする。

※起動エラーが出たら
→ 【Windows】Laradockのコンテナ起動でエラーが出る… | Output48
ブラウザで表示確認
デフォルトの.envファイルだと、ドキュメントルートは以下のようになっている。
# Point to the path of your applications code on your host APP_CODE_PATH_HOST=../ # Point to where the `APP_CODE_PATH_HOST` should be in the container APP_CODE_PATH_CONTAINER=/var/www
つまり、laradockフォルダと同階層にファイルを放り込めば表示されるのでは?
ということで適当に作ったhtmlファイルを置いてみると…

あり?404エラーになっちゃう。
# Point to the path of your applications code on your host APP_CODE_PATH_HOST=../public/ # Point to where the `APP_CODE_PATH_HOST` should be in the container APP_CODE_PATH_CONTAINER=/var/www/public/
上記設定の状態で、publicフォルダの下にindex.htmlを入れておくとちゃんと表示される。
?よく分からんが、laradockフォルダと同階層をドキュメントルートにするとうまく表示されないっぽい。
Laravelのインストール
あとはLaravelを任意のフォルダにクローンしてきて、Laradockの.envファイルでドキュメントルートに設定すると起動できる。(眠くなってきたので最後は適当)