
コンテンツページ(投稿した記事)を各種SNSで共有(シェア)してもらえれば、サイトへの入り口が増え、アクセス数の向上に繋がる!
というわけで、情報サイトなどでよく見かける『共有』ボタンを設置してみた。
万能プラグイン「Jetpack」で簡単に設置!
上図のような『共有』ボタンは、おなじみのJetpackプラグインで簡単に設置できる。
Jetpackのインストール・設定については以下を参照。
→JetpackはWordPressに必須のプラグインなのでインストールから設定までやってみる
-
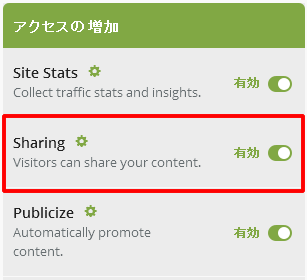
WordPress管理画面にログインし、左メニューから「Jetpack」を選択し、Jetpackダッシュボードにて「Sharing」が有効になっていることを確認する。
有効になっていなければ、有効化する。

-
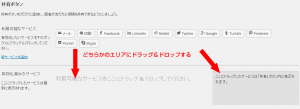
共有ボタン欄に並んでいるアイコンをドラッグ&ドロップして設定する。
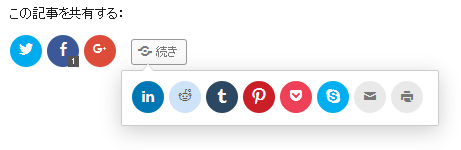
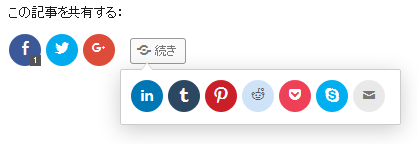
この時、右側の濃いグレー部分にドロップしたアイコンは、非表示状態になり、『共有』または『続き』ボタンを押さないと表示されない。

SNS共有ボタンの表示例
補足
Twitterの公式プラグインをインストールすると、同様に各記事に共有ボタン(もちろんTwitterだけ)が付けられる。
公式って言葉に弱い僕はTwitterだけは公式プラグイン使おうと思ってたんだけど、ちょっと問題があった。
フロントページやカテゴリページなどの一覧表示ページで、Twitterの共有ボタンをクリックすると、Twitterのコメントがその時表示されているページタイトルになってしまう。
URLはちゃんと個別記事のものになっているのに、だ。
Jetpackの共有ボタンではそうならないため、今回はTwitterプラグインは削除して、Jetpackの共有ボタンを採用した。
次回のバージョンで直ってくれるといいなぁ。