
ついにWordPressのメジャーアップデート5.0がリリース!
ということで、前バージョンでもデモ版で使えていた新エディタがデフォルトとなったので、今回は新エディタを使って、新エディタの投稿方法を書いた記事を書いてみた。(合ってるよね?日本語ややこしい…)
チュートリアル
新規追加画面の初回表示時、新エディタのチュートリアルが表示されたので、キャプチャ撮ってみた。

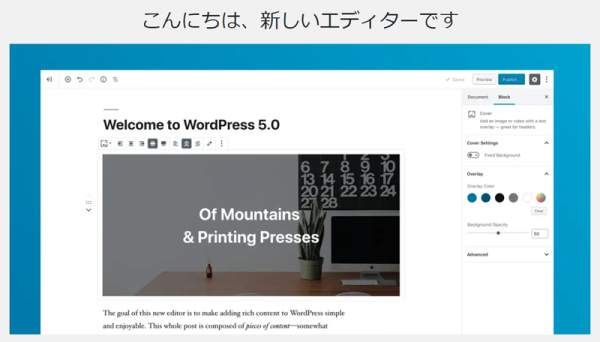
まずはブロックエディターの紹介。
新エディタではブロックエディターと言われる編集単位で記事を作成する。
操作すると分かるが、色んな場所で出てくる+ボタンを押すと、ブロックエディターを開始できる。

次にサイドバーと設定アイコンの紹介。

次にプレビューの表示。

最後に公開の紹介。
新しいエディタでは公開パネルがなくなって上部メニューに集約されたのね。
これでチュートリアルは完了!
後は使えば慣れていくのかな?という事で早速この記事を書いてます。
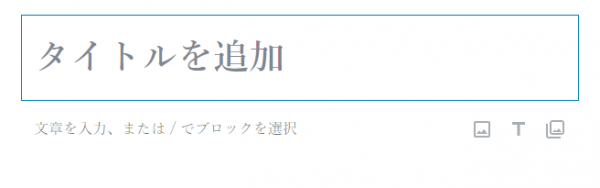
ページタイトルが超でかい
旧エディタでは、一番最初にタイトルを入れていたので今回も…と思ってタイトル入力欄どこかなー?と思って見ると…

何このフォントのデカさ!
タイトル欄の入力欄の主張がすごい。

もー、すぐ改行しちゃう。
ブロックエディタの使い方

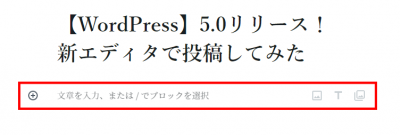
タイトルの下からブロックエディターとなっている。
初期状態では段落(テキスト)ブロックが配置される。
右端に薄く見えるアイコンはよく使うものを想定しているのか、「画像」「見出し」「整形済」がクイック選択できる。
段落ブロック内でENTERキーを押すと、新しいブロックが下に追加される。
段落内で改行したい場合は、Shift+ENTERキーで可能。
この辺りもPCに慣れている人なら感覚で出来ると思う。

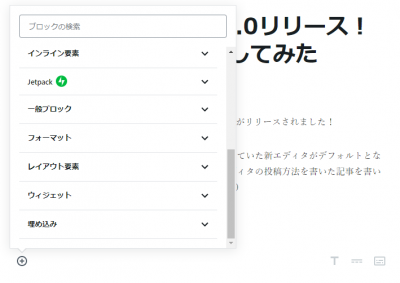
左端の+ボタンをクリックすると、その他のブロックが選択できる。
パッと見、たくさんの種類がある。
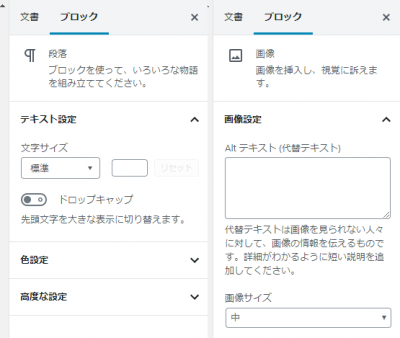
ブロックの調整はサイドバーで

ブロックによって右側にあるサイドバーにプロパティが表示され、調整できるようになっている。
この辺りもPCや旧エディタに慣れている人なら説明書いらず。
こんな感じでいろいろ触りながら、ふとプレビューを確認してみると…

やだ何このカッコいいローディング画面!
制作者のこだわりを感じざるを得ない…
ところでどんなソースになるんだろう?
旧エディタでは、ビジュアルエディタで編集すると、生成されるHTMLソースが美しくないというか、思い通りではない感じに仕上がるので、ずっとコードエディタで書いていた。
そのへん、新エディタはどうなんでしょ?

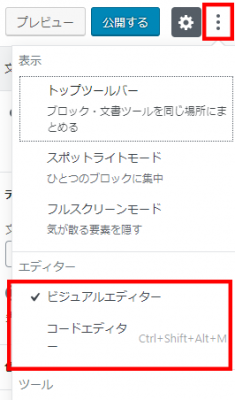
設定アイコンの横にある3点リーダをクリックすると、コードエディタと切り替えが出来るので、切り替えて確認してみる。

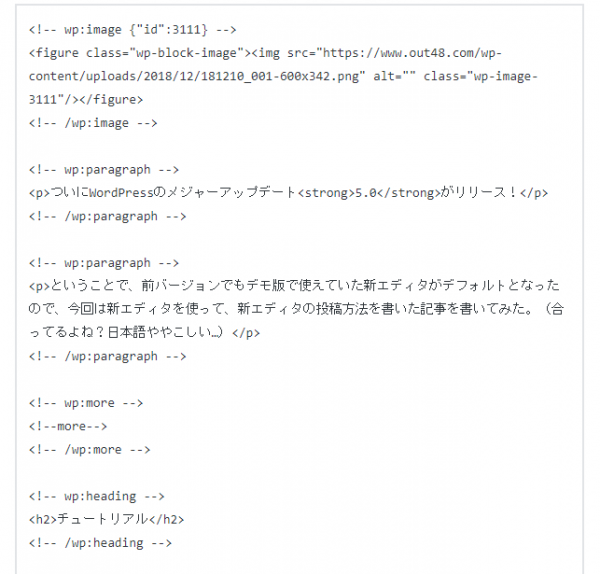
なんじゃこりゃああ!!
WordPressの主張がすごい!(wp:~)
ブロックの判断用にコメント入れてるんだなー。
んー、これはあまり美しくないなー…。
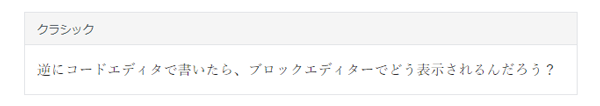
逆にコードエディタで書いたら、ブロックエディターでどう表示されるんだろう?

なるほど!
クラシックブロックとして、旧ビジュアルエディタとして表示されるわけか。
これなら過去記事を新エディタで開いても大丈夫そうだな。
まとめ
好みは人それぞれだろうけど、ソースに鬼のようにコメント入るのが嫌なので、自分はブロックエディター使わないと思います。
頑張って開発してくださった方には申し訳ない!!!
あとはクラシックエディタのプラグインを入れて、完全に前のままで使うか、コードエディターモードで新エディタ使うか…。
せっかくなので、新エディタ+コードエディターで使ってみようと思います!
と思ったら、新エディタのコードエディター、ガスガスHTMLタグ消してきよる…。
やっぱクラシックエディタインストールします。

こうやって時代に取り残されていくのか…