Windows + VCCWでWordPress開発してる際、Visual Studio Codeからデバッグする方法。
Windows + VCCWの構築方法は以下参照。
【WordPress】仮想環境VCCWの使い方(Windows)
VCCWのデバッグ方法(Windows + VSCode)
VCCWにはデフォルトでXDebugがインストールされているので、Visual Studio Codeの設定だけでデバッグできる。
VSCodeのデバッグ設定
VCCW環境の設定を特にいじってなければ、以下の手順でオッケー。
-
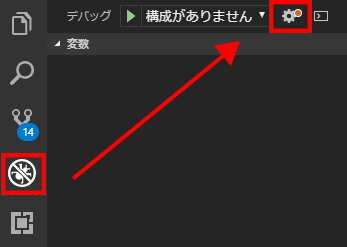
VSCodeの左メニューアイコンから「デバッグ」を選択し、出てきたウィンドウの中から「設定」アイコン(歯車)をクリックする。

-
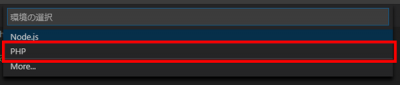
「Listen for XDebug」に、以下のように編集する。(赤字追記)
{ "name": "Listen for XDebug", "type": "php", "request": "launch", "port": 9000, "serverSourceRoot": "/var/www/html", "localSourceRoot": "${workspaceRoot}" },