WordPressダッシュボードに、こんなお知らせが。
次のリリースからGutenberg(グーテンベルク)という新エディターに変更になるので、試しに使ってみてくれということらしい。
デフォルトエディターになるのならと、早速使ってみたので、そのレビュー。
Gutenbergプラグインを有効化
まず、Gutenbergプラグインをインストールし有効化。
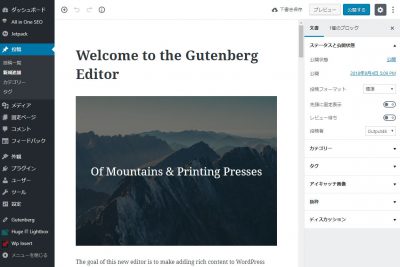
すると、デモンストレーションを兼ねて新規投稿画面が表示される。
ヒントを見てみる
ハンバーガーをクリックすると、「ヒントを表示」というのがあったので、とりあえず押してみた。
ヒント1. ブロックの追加
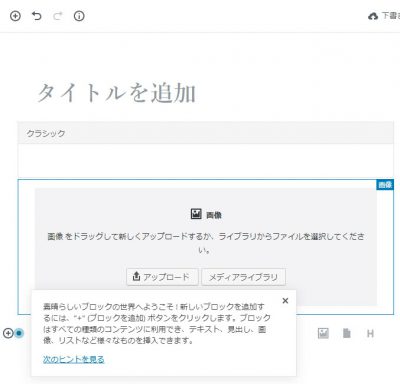
Gutenbergでは、ブロックという単位でページを構成するらしい。
エディタ上部、左端にある「+」ボタンか、ビジュアルモードなら、エディタの左端にマウスを持っていくと表示される「+」ボタンをクリックすると、挿入するブロックの選択画面が表示される。
ヒント2. サイドバー
サイドバーで、各ブロックの詳細設定が可能?
歯車ボタンでサイドバーの表示/非表示が切り替えられる。
従来のサイドバーになかったタブボタンが追加されており、文書と1個のブロックとなっている。
文書タブは、従来のサイドバーとほぼ同じ内容。
ブロックタブは、選択ブロックの情報が表示されるが、何も選択していなくても「1個の」と表示される。
ヒント3. プレビュー
従来と同じ?
「ブロックがいい感じか、確認できます。」とのことなので、いい感じになっているかも。知らんけど。
ヒント4. 公開する
完全な過剰ヒント。
既存ユーザーに対しては不要かと。
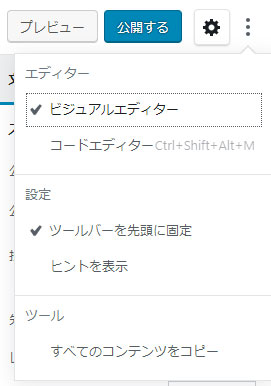
ハンバーガーメニュー
ハンバーガーメニューはこんな感じ。
エディターモード「ビジュアル」と「コード」の切り替えは従来もあったので割愛。
設定にある「ツールバーを先頭に固定」は、どの部分かなかなか分からなかったが、
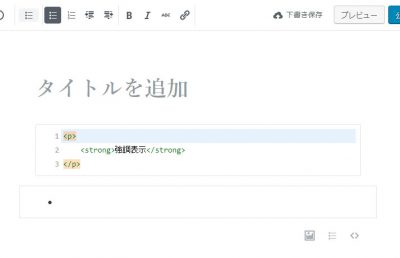
ブロック上に表示されるか、
上部ツールバーに表示されるかを切り替えるということらしい。
最後の「すべてのコンテンツをコピー」は、投稿記事のコードをクリップボードにコピーしてくれる。
実際に使ってみて
情報をブロックとして作成し、配置などブロック単位で動かせるインターフェースは慣れると使いやすいと思った。
ただ、試用版だからなのか、コードエディターはブロック化にほとんど対応しておらず、単体では使い物にならなくなってしまっている。
自分はテキストエディターで記述するので、そういったユーザーは無視された作りになっている感じだ。
「WP Editor」などのテキストエディタプラグインのDL数が増える予感しかしない。
頻繁に出るエラー
これは試用版だから仕方ないと思うが、ちょいちょいエラーが出る。
まじで頻繁に出るので、真面目にバグを探す人以外は、使わないと思う。
従来のエディターに戻す方法
試用版はGutenbergプラグインを有効化しているだけなので、無効にすれば元に戻せる。
正式リリースになったとしても、クラシック版として従来のエディターもプラグイン提供されるそうなので、慣れない人はそちらを使えば問題なし。