
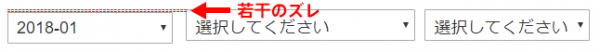
Google Chromeでだけ、selectの表示が若干ズレてたので、原因調べて直してみる。
ズレる原因
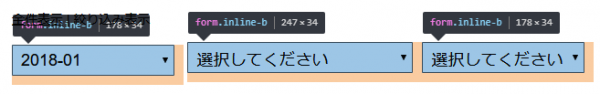
まず、各要素の配置をデベロッパーツールで見てみると、

最初の1個だけ、やっぱりズレてる。
CSSで色々調整したけど、うまく直らない…。
どうしたもんかと悩んでいると、
![]()
あれ?ズレてない。
どうやら原因はフォントの違いっぽい。
ズレてるセレクトボックスの表示情報が全部半角だったため、他と違うフォント構成となり、ズレてた模様。
修正方法
CSSのfont-familyの構成を見直した。
新しく知ったことは、48時間以内にアウトプットしよう

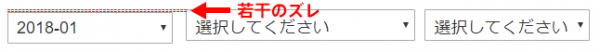
Google Chromeでだけ、selectの表示が若干ズレてたので、原因調べて直してみる。
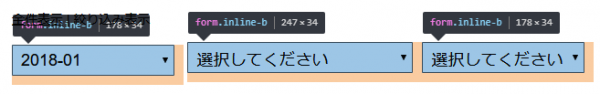
まず、各要素の配置をデベロッパーツールで見てみると、

最初の1個だけ、やっぱりズレてる。
CSSで色々調整したけど、うまく直らない…。
どうしたもんかと悩んでいると、
![]()
あれ?ズレてない。
どうやら原因はフォントの違いっぽい。
ズレてるセレクトボックスの表示情報が全部半角だったため、他と違うフォント構成となり、ズレてた模様。
CSSのfont-familyの構成を見直した。