JavaScriptをステップ実行しながらデバッグする方法。
個人的に一番使いやすいFirefoxの開発ツールでのやり方。
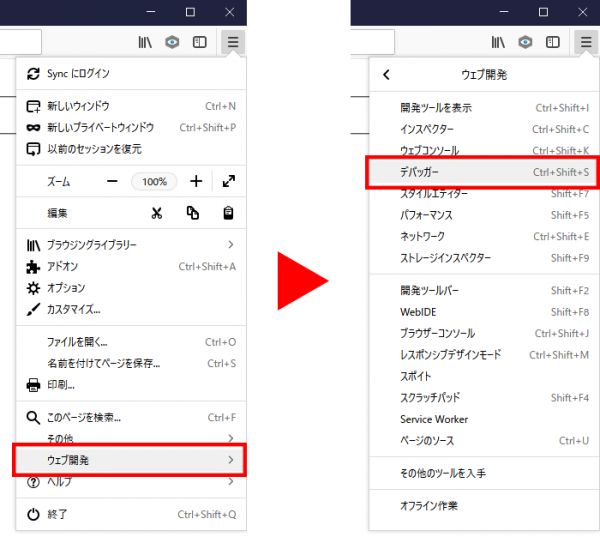
Firefox 開発ツールでのJavaScriptステップ実行手順
-
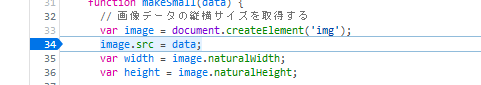
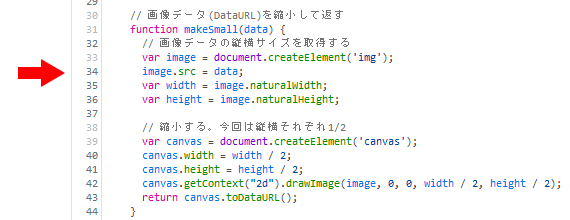
まず、ステップ実行を開始したい位置にブレークポイントをセットする。
セット方法は、下記のようにコード左にある行数をクリックする。

-
次に、ページから、ブレークポイントをセットしたコードが実行される操作を行う。
(例.ボタン押下、画像ファイル読込など)

使い方も簡単だし、ちゃんと変数の値やDOM操作の内容がリアルタイムで表示されるので、JavaScriptの動作確認はFirefox一択。