
JetpackはWordPressサイトには必須のプラグインだと思うので、インストールから設定までの一連の流れをメモしておく。(2016年2月1日時点)
インストール
-
WordPressサイトにログインし、左メニューから
 をクリック。
をクリック。 -
『新規追加』をクリックする。(ページ上部または左メニューにある)

-
JetpackはWordPressに必須のプラグインだけあって目立つ場所に表示されると思うので『今すぐインストール』する。
もし見つからなかったらプラグイン検索で「jetpack」って検索する。

-
自動でダウンロード→インストール→翻訳までやってくれる。インストールと翻訳の間が若干時間かかるので、1拍待つ感じで行きたいところ。

「翻訳が正常に更新されました。」まで表示されたらOK。
プラグインの有効化と連携
-
まず、Jetpackプラグインを有効化する。
プラグインを有効化した瞬間から、Jetpackがすごいグイグイ来る。

プラグインを有効化した瞬間グイグイ来るJetpackの図
もはや肉食系プラグイン。

ダッシュボードでもグイグイ来るJetpackの図
さすがWordPressサイトには必須のプラグイン。 -
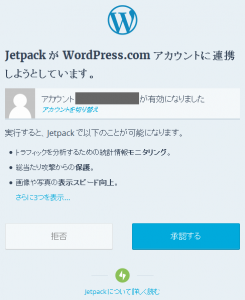
さすがにこんなに迫られたら連携するしかないので『Jetpackと連携』ボタンをクリックする。
(場所によっては『WordPress.comと連携』ボタンになっているがリンク先は同じである) -
WordPress.comアカウントを持っているならユーザー名とパスワードを入れて『承認』。
アカウントを持っていない場合、上記画面の「アカウントが必要ですか ? 」をクリックしてJetpack連携用のアカウントを取得できる。(文中のリンクからでも可)
ちなみにこのタイミングでアカウントを取得した場合、自動でサインアップされ承認画面が表示される。

-
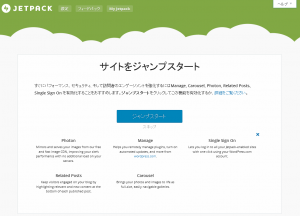
Jetpackとの連携が出来たらWordPressの管理画面が下記のような画面になる。

何やら「ジャンプスタート」しろと。相変わらずグイグイ来るJetpack。
どうやらジャンプスタートというのは「Manage」「Carousel」「Photon」「Related Posts」「Single Sign On」の5つの機能を有効化する事らしい。
詳細を表示してみたら全部英語だったのでGoogle先生に聞いてみた。
ジャンプスタートで有効化される機能 Manage Helps you remotely manage plugins, turn on automated updates, and more from wordpress.com.
wordpress.comからリモートでプラグインを管理できます。自動更新をオンにする等。Carousel Brings your photos and images to life as full-size, easily navigable galleries.
あなたの写真や画像をフルサイズで簡単に操作できるギャラリーとして表示できます。Photon Mirrors and serves your images from our free and fast image CDN, improving your site’s performance with no additional load on your servers.
私たちが提供する無料の高速画像CDNを使うことで、あなたのサイトのパフォーマンスを向上させます。
(※CDN…コンテンツデリバリネットワーク。画像など重たいコンテンツを配信する際サーバーとクライアントの間にCDNを置きキャッシュさせることで高速化する)Related Posts Keep visitors engaged on your blog by highlighting relevant and new content at the bottom of each published post.
各投稿の下に関連記事を表示することによって、あなたのブログの訪問者のエンゲージを保ちます。Single Sign On Lets you log in to all your Jetpack-enabled sites with one click using your WordPress.com account.
ワンクリックであなたのWordPress.comのアカウントを使用して、すべてのJetpackの対応サイトにログインすることができます。まぁ結論としてここは「スキップ」で良い。後で必要な機能を有効化すればいいだけなので。上記機能を全て有効化したいならジャンプしちゃえばいいんじゃない?って感じ。
まとめ
ここではJetpackのインストールから連携までを記載した。
「具体的に何理由でWordPressに必須のプラグインなの?」っていう質問の答えは、また別途。
