WordPressにて、サイドバーを構成するウィジェットを、スクロールしていくと途中から固定表示されるようにできるプラグインのご紹介。
「Q2W3 Fixed Widget」の使い方
まずはインストール ~ 有効化。
-
プラグイン検索で「Q2W3」と検索すると、多分出てくる

-
「インストール」をクリック

-
「有効化」をクリック

-
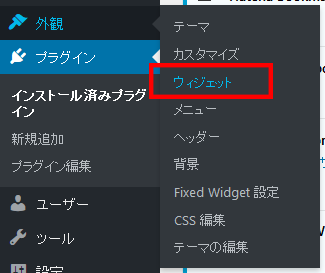
WordPress管理画面のメニューから「外観」→「ウィジェット」を選択

-
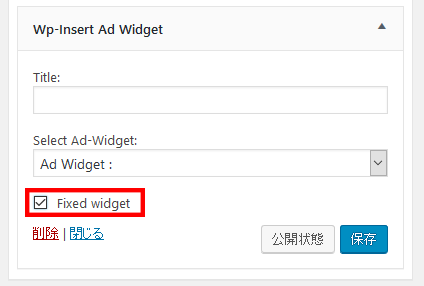
固定表示したいウィジェットのプロパティを開いて、「Fixed widget」をチェック

設定は以上で完了。
動きを確認してみる
PC で表示

当サイトのサイドバーにある広告欄に適用してみると、上図のようにスクロールしても固定表示されるようになった。
スマホ で表示

ありゃ!
スマホで確認してみると、表示がかぶってしまう。どうしよう。
スマホでかぶらないようにする
Q2W3 Fixed Widget の設定から、指定画面サイズ以下なら固定表示しない設定があったので、設定してみる。
-
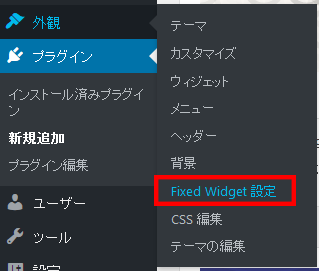
WordPress管理画面メニューから「外観」→「Fixed Widget 設定」を選択

-
「幅を無効化」に、指定の画面幅を入力する

上記の値をちゃんと入力できれば、固定表示がコンテンツにかぶることがなくなる。
これで大丈夫!