2020年からプログラミング教育が必修になるそうで、今後プログラミング教育の市場が盛り上がると思われる。
…っていう記事を見てたら興味が沸いたので、プログラミングの入門用教材として有名な「Scratch(スクラッチ)」で、ちょっと遊んでみた。
Scratch(スクラッチ)について
Scratchは、さまざまなブロックを組み合わせて、アニメーションやゲームなどを作ることが出来るプログラミング学習教材である。
昔はダウンロードソフトだったけど、今はWeb上で動作するみたい。
動かして遊ぶだけなら登録も必要ないので、超カンタンに始められる。
さっそく使ってみる
説明書とかなくても、10分も触れば大体使い方が分かる。
それくらい直感的。
とは言え一応、簡単な操作方法をまとめとく。
まず、Scratch サイトにアクセスしたら、猫っぽい生き物の「やってみる」をクリック。
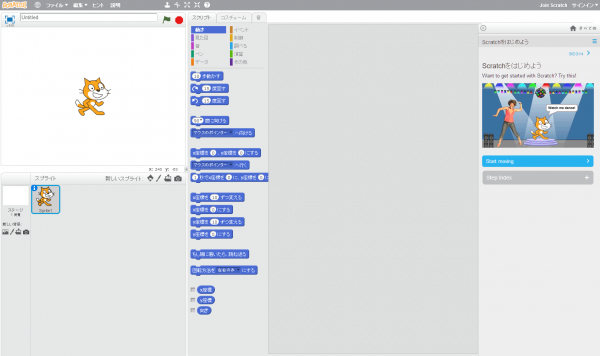
そしたらすぐに開発環境が開く。
バーン
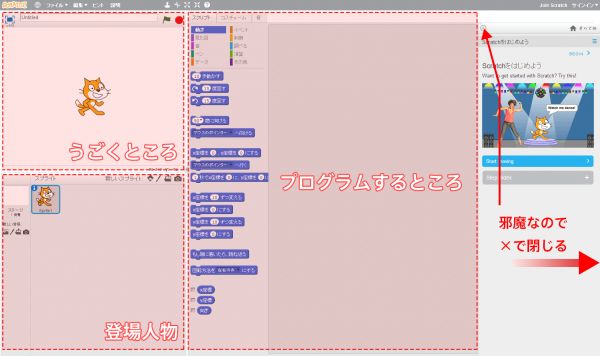
続いて画面の説明を。
そうりゃ!
え?適当?
だって本当に書くことないんだもん。
あ、重要なパーツを忘れてた。
プログラムを読み書きしたり、ブロックとかスプライト(登場人物)とか複製とか削除とか拡縮するやつ。
これだけ分かれば始められる。
プログラムを作ってみる
ここから本番。プログラムを作ってみる。
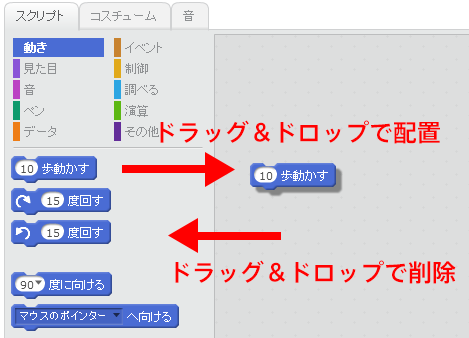
ブロック(スクリプト)の置き方、消し方
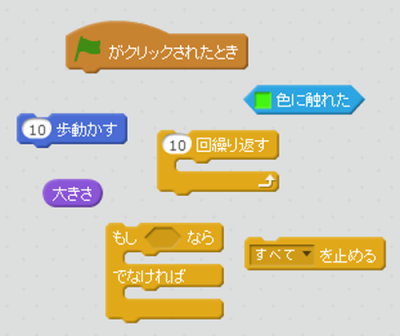
「スクリプト」と書かれたところにある色々なカタチのブロック。
これを右側のエリアにドラッグ&ドロップするだけ。
ブロックがいらなくなれば、ブロックの並んでいるエリアに戻すと削除できる。

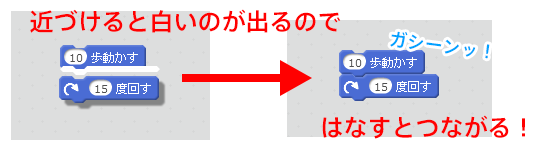
ブロック(スクリプト)をつなげる
2個以上のブロックをつなげると、連続で動かすことが出来る。
ブロック同士を近づけると白いマーカーが出るので、放すとブロックがくっつく。

ブロックにはいくつかカタチがあって、カタチの合うものしかくっつかない。
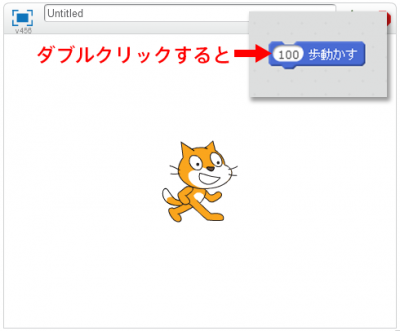
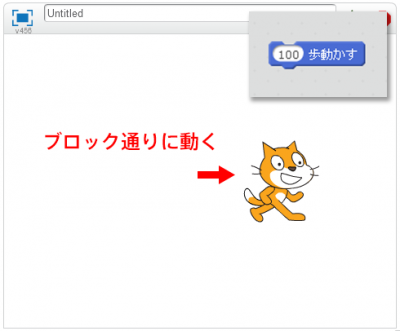
ブロック(スクリプト)をうごかす
ブロック(スクリプト)を動かすのは、ダブルクリックで出来る。
これだけ分かれば、あとは実践あるのみ!!
さいごに、3分くらいで作ったサンプルプログラムを置いときます。
Scratch サンプルプログラム
「ひたすらボールから逃げるゲーム」
旗マークをクリックすると始まるよ。
プログラムはこちらから見れマス。