Google Maps APIの使い方。
第1回は、APIキーを取得して自分のホームページでマップ表示するまで。
- Google Maps API の使い方(第1回 APIキーの取得)
- Google Maps API の使い方(第2回 検索ボックスの表示)
- Google Maps API の使い方(第3回 マーカー操作あれこれ)
Google APIキーの取得
「Google Maps API」とか検索して、Googleの公式サイトをフムフムと読んでいき、APIキーを取得しようとした。
Google Maps API | Google Developers
https://developers.google.com/maps/?hl=ja
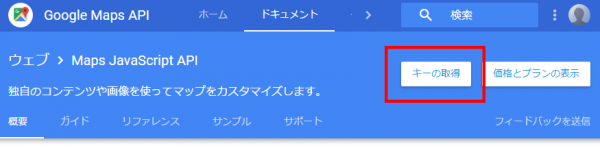
この画面で「キーの取得」をクリックすると、
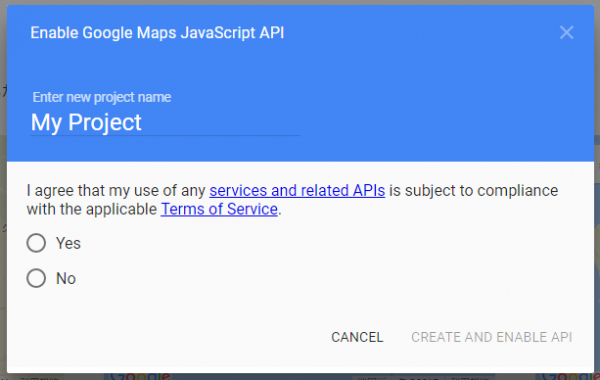
いきなり英語…(´Д`;)ゲッソリ
(Google翻訳)
私は、サービスおよび関連するAPIの使用が適用される利用規約の遵守の対象であることに同意します。
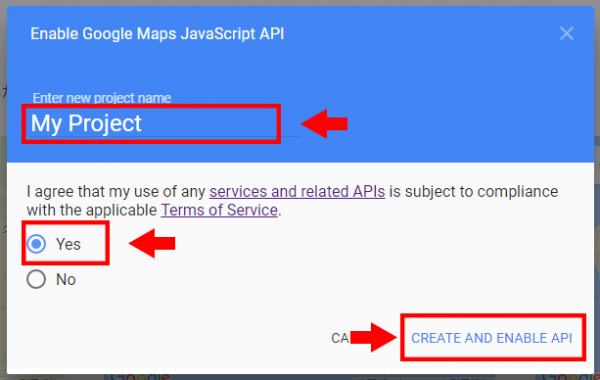
API利用規約の同意確認のようなので「Yes」を選択。
(こうしないと次に進めないし…)
プロジェクト名を忘れずに入力して「CREATE AND ENABLE API」をクリック。

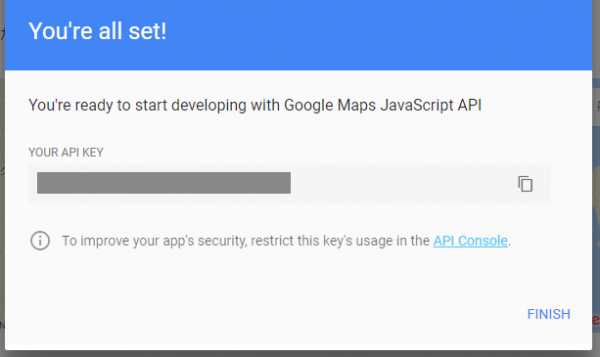
取得できた!
ここで、完了ウィンドウの下の方に気になる文言が…
![]()
(Google翻訳)
アプリのセキュリティを向上させるには、APIコンソールでこのキーの使用を制限します。
セキュリティ…!!!
こんな言葉を聞いたら静観できないので、リンクを辿ってみる。
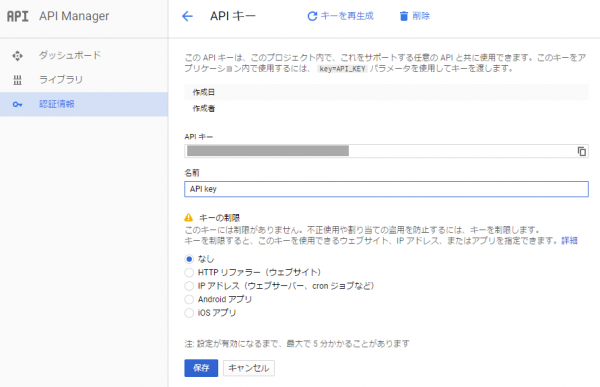
リンクを辿ると、Google API Manager画面に遷移する。
すると注意マークのある「キーの制限」という項目が目に入る。
これは、キーの制限をすることにより、取得したAPIキーを第三者が勝手に使えないようにできるという設定だ。
今回は例として、とあるウェブサイトのみ使用できるように設定する。
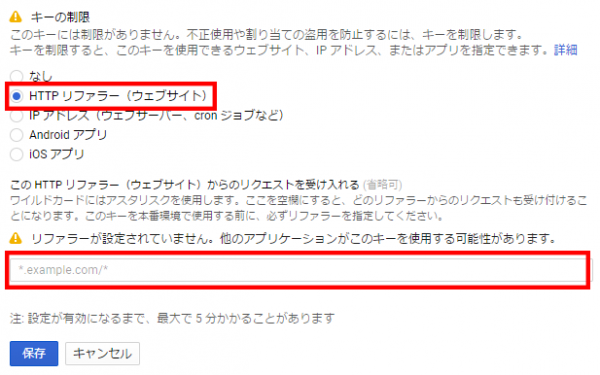
HTTP リファラー(ウェブサイト)を選択して、下の入力ボックスにドメイン情報を入力する。
(例.*.example.com/*)
で、「保存」。
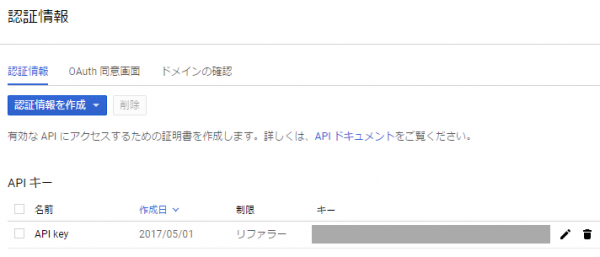
設定が完了すると、認証情報画面に遷移する。
これでAPIキーの取得は完了。
Google Maps APIを使用してホームページに地図を表示する
APIキーが取得できたら、さっそく使ってみよう。
Googleのチュートリアルにサンプルコードが載っているので、それを流用してみる。
スタートガイド | Google Maps Javascript API | Google Developers
https://developers.google.com/maps/documentation/javascript/tutorial?hl=ja
HTMLをそのまま貼り付け、APIキーを自分のものに差し替え、許可しているドメインにファイルをアップロードしてみる。
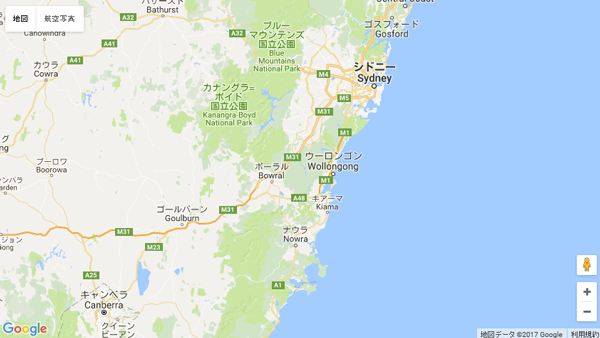
成功すると、以下の画面が表示される。

ちなみに、ドメイン制限がちゃんと出来ているか確認するため、別ドメインにファイルをアップロード、表示確認していると…

良かった。
ちゃんと制限されているみたいだ。
今回はここまで。
次はもうちょっと応用っぽいことをやってみます。では。
→ Google Maps API の使い方(第2回 検索ボックスの表示)