
常時SSL対応時、最後まで闘ったアイツが再び姿を見せました。
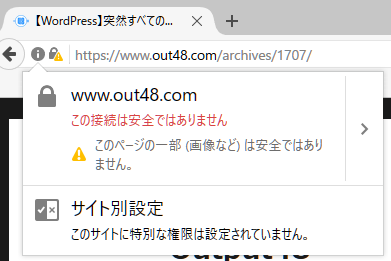
そう、「この接続は安全ではありません」とかいう警告!
しかし、ソースを見る限り「http://」と「https://」が混在してるようにも見えないし、一体何が悪いんだろう?
そうなった時の調べ方をメモしておきます。
Firefox の場合
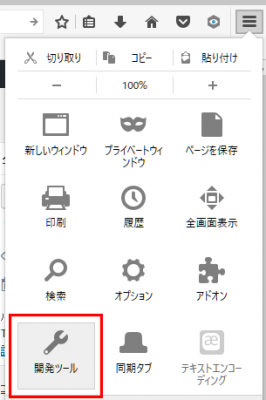
Firefox なら、右上のメニューアイコンから「開発ツール」を呼び出します。
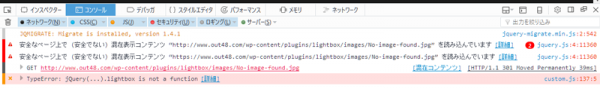
「コンソール」タブを表示すると、混在コンテンツがある場合、以下のように表示されます。
これで、どこが悪いのか分かるので、後は修正すればオッケー。
(今回の場合は、「Huge IT Lightbox」プラグインの処理中に混在コンテンツを検知してたので、プラグインのソースを修正して対応。対応内容は別記事に記載)
→ Huge IT Lightbox 使用で、SSL警告が出る場合の対処
Google Chrome の場合
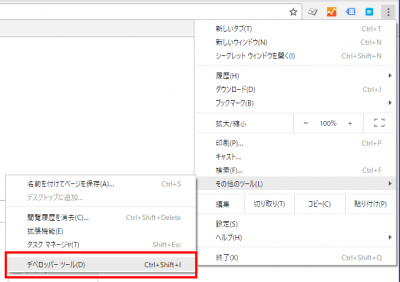
Google Chrome なら、右上のアイコンから「その他のツール」→「デベロッパーツール」を呼び出します。
あとはFirefoxと同じような見方です。
参考サイト:
WordPress・SSL対応後Firefoxで警告が出た – OpenGroove
https://open-groove.net/wp/wordpress-ssl-firefox-warning/