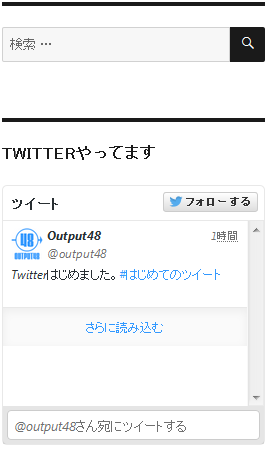
Twitterアカウントを取得したので、ウィジェットに埋め込んでみた。その一部始終。
Twitterの設定からコードを作成する
- まず、Twitterの設定画面を開く。もちろんパソコンで。
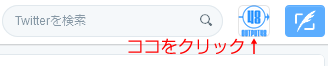
すごい分かりにくいけど、上部メニューのアイコンをクリックしたらプルダウンメニューが開くので、「設定」をクリックする。

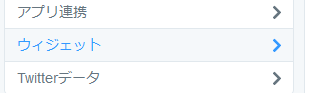
- 設定画面を開いたら今後は左メニューの下らへんにある「ウィジェット」をクリックする。

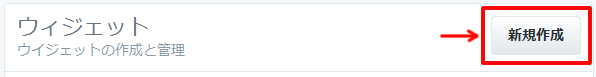
- ウィジェット設定画面が開いたら「新規作成」をクリックする。

- デフォルトのままでもいいし、こだわってカスタマイズしてもいいので、終わったら「ウィジェットを作成」っていう青いボタンを押す。

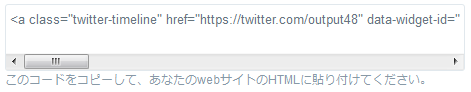
ちなみに「高さ」しか指定できないが、横幅は埋め込み先に応じて良い感じになってくれる。 - 作成すると埋め込みコードが表示されるのでコピーしておく。

次はWordPress側の設定。
WordPressの設定からサイドバーにTwitterタイムラインを埋め込む
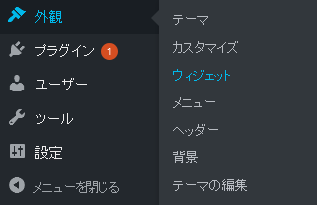
- ログインして左メニューの「外観」→「ウィジェット」を選択する。

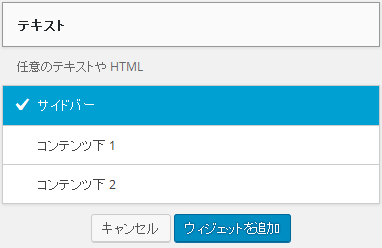
- 数あるアイテムから「テキスト」をクリックして「サイドバー」(任意)を選んで「ウィジェットを追加」ボタンをクリックする。

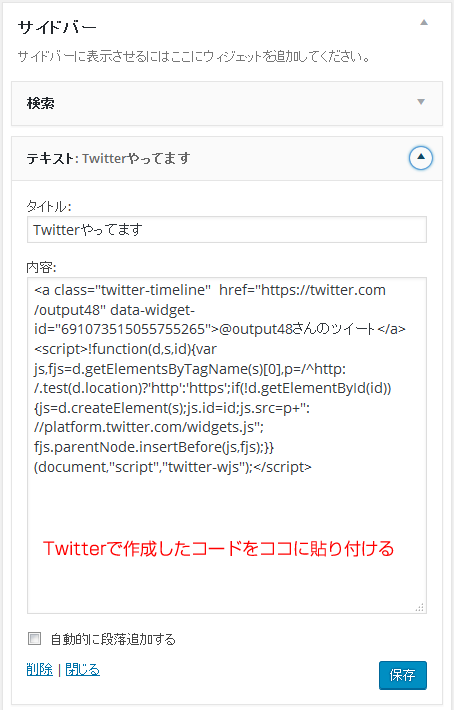
- 内容入力画面が表示されるので「内容」欄にTwitterで作成したコードを貼り付けて「保存」する。

結果
サイドバーに埋め込み完了。