注文していたAmazon Dash Button が届いたので使ってみた。
届いたのは小さな箱
日本郵便のゆうパケットで到着。

中から出てきたのは小さい箱がひとつ。
ちょうど近くにあったので大きさの比較にHGのνガンダム(頭)を置いてみた。

箱を開けるとボタンと説明書が入っていた。
もう、すぐにでも使えそう。押してしまいたい…が、まだガマン。

裏側は繰り返し使える粘着テープになっている。

早速台所に行って貼ってみた。

これで押す準備は万全!
ボタン押す前にスマホで設定
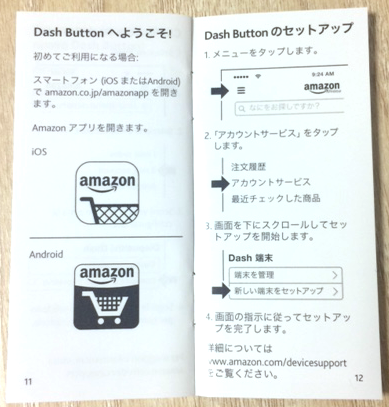
同梱されてた説明書には見開き2ページだけ説明が。
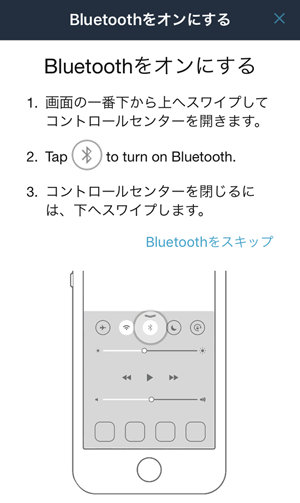
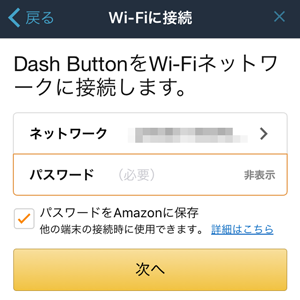
すぐに終わりそうなのでちゃちゃっとやってみる。
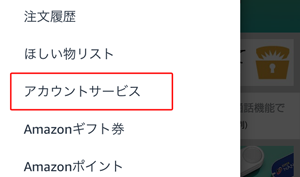
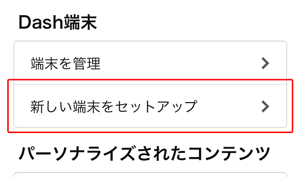
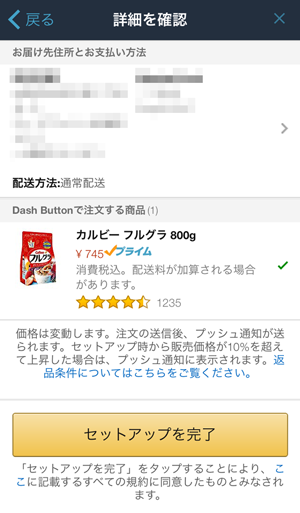
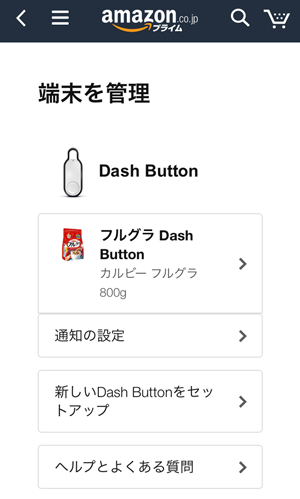
「アカウントサービス」→Dash端末「端末を管理」を選ぶと、設定端末情報が確認できる。
ついに初注文!ボタンを押すぞ!
さぁ注文するぞ、ボタンを押すぞ!

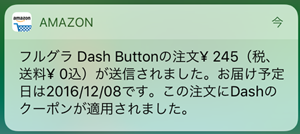
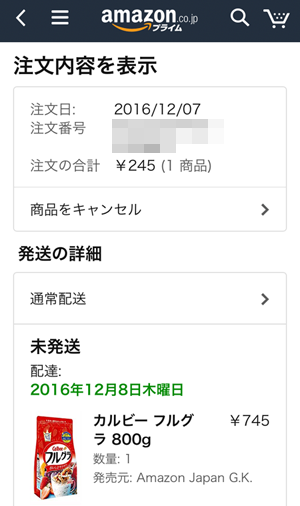
ボタンを押したらスマホに通知が入った!
すげー、ボタンひとつで注文できたよ。テンション上がる。
メッセージをタップすると、注文が確認でき、もし間違えて注文した場合はここからキャンセルもできる。

禁断の連打!どうなる!?
前記事で気になっていた、子どもによる連打が起こったら?をやってみた。
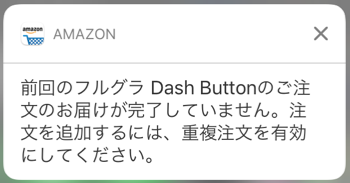
連打してみるとスマホにメッセージが!
おー、重複注文だと分かってくれた!
これなら連打被害も防げそう。
メッセージをタップすると、ボタン端末の設定画面が表示される。
もし、重複注文したい場合は、ここで許可してやれば重複注文もできるようになる。
もちろん、デフォルトではオフになっている。
さいごに
最初の設定さえしてしまえば、後はボタンひとつでいつでも注文できる。
いやー、面白いサービスだなー。
これからもAmazonのサービスには期待しています。