
めでたく月間セッション数が1万を超えたので、広告を追加してみることにした。
アフィリエイトコードをウィジェット枠にそのまま書いても良かったんだけど、今回はアフィリエイト用のプラグインを使ってみる。
結構あるアフィリエイト用プラグイン
探してみると、結構な種類のプラグインが見つかった。
色々比較した結果、「Wp-Insert」というプラグインが良さそうなので早速インストール。
Wp-Insertにした理由
- アップデートが比較的最近
- レビューが多い&良い
Wp-Insert を使って Google Adsense の広告をブログに表示する
表示する広告として、今回は「Google Adsense」を選択。
※ Google Adsense の登録がまだの場合は、以下記事参照。
→ Google Adsenseに新規登録する
ウィジェットに追加
まずはウィジェットに広告を追加する場合。
-
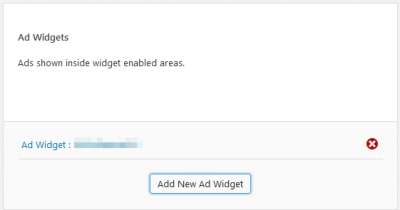
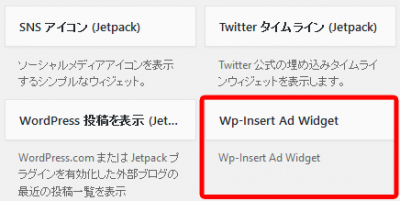
「利用できるウィジェット」の一覧に、「Wp-Insert Ad Widget」があるので、任意の場所にドラッグ&ドロップする。

-
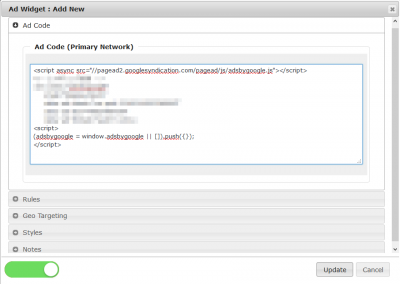
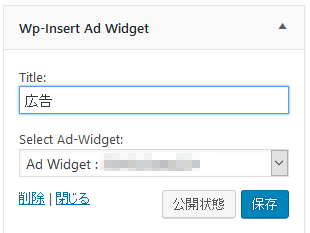
必要情報を入力して「公開」すれば、広告がウィジェットに表示されるようになる。
また、「公開状態」ボタンを押すと、表示条件が細かく設定できる。

投稿記事内に追加
投稿記事内にも広告を追加できる。
-
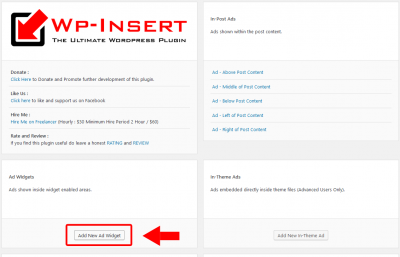
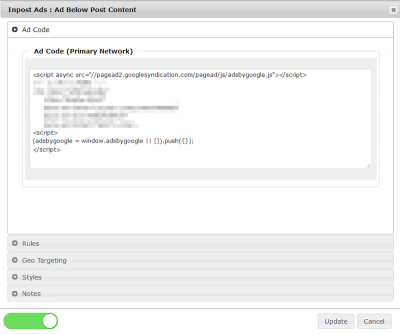
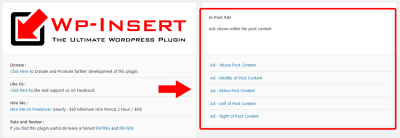
Wp Insertの管理画面の「In Post Ads」から任意の場所を指定してクリックする。

- Ad – Above Post Content(記事の上)
- Ad – Middle of Post Content(記事の真ん中)
- Ad – Below Post Content(記事の下)
- Ad – Left of Post Content(記事の左)
- Ad – Right of Post Content(記事の右)
記事内への広告設定は、これだけでOK。
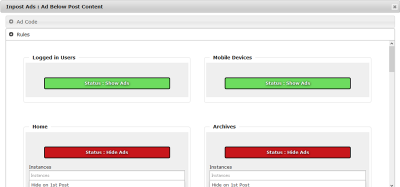
ただし、表示ルールを決めておかないと、表示されまくってうっとおしくなるので注意!
ルールは「Rules」から設定できる。