
メインイメージを様々なパターンのエフェクトでスライドショー表示して欲しいと依頼があったので、適当なプラグインを探してたらちょうど良いのが見つかった!
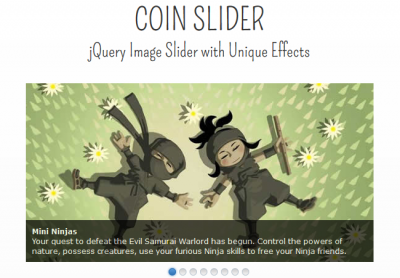
その名もCoin Slider。
エフェクトパターンは4種類あって、ランダムに切り替えることも出来る。
使いやすい優良プラグインなので、導入と簡単なレスポンシブ対応までをサクッとまとめておく。
Coin Sliderのダウンロード
まず、以下のサイトからCoin Sliderのソースファイルをダウンロードする。
デモ
基本的なプラグインの使い方
HTML
:<link rel="stylesheet" href="coin-slider-styles.css" type="text/css"> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="coin-slider.js"></script>:<div id="slide_show"> <a href="#"><img src="image01.png"><span>caption</span></a> <a href="#"><img src="image02.png"><span>caption</span></a> <a href="#"><img src="image03.png"><span>caption</span></a> </div>:
JavaScript
$(document).ready(function() {
$('#slide_show').coinslider(
width: 1000,
height: 500,
spw: 7,
sph: 5,
effect: 'ramdam');
});オプションについては公式サイトで確認のこと。
ちなみにランダムエフェクトにする場合は、「effect」を「”(指定なし)」にすればよい。
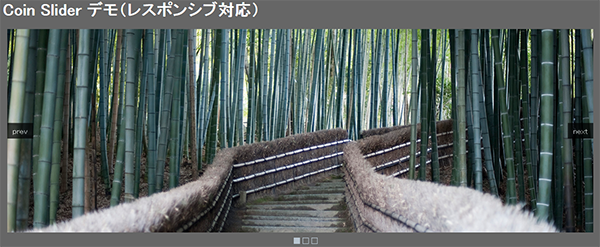
レスポンシブ対応(スマホ対応)
画像サイズをレスポンシブに変更する場合、プラグインをそのまま使うと、フェード時に画像の元サイズと縮小サイズの違いが出ておかしな表示になる場合がある。
そこで、レスポンシブ対応として画面サイズを取得してオプションに設定する。
動作はデモページ参照。
HTML
:<link rel="stylesheet" href="coin-slider-styles.css" type="text/css"> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="coin-slider.js"></script>:<div id="slide_show"> <img src="image01.png"> <img src="image02.png"> <img src="image03.png"> </div>:
CSS
body {
background-color: #666;
color: #FFF;
}
img {
max-width: 100%;
height: auto;
width /***/: auto;
}
#slide_show {
margin: 0 auto;
}JavaScript
$(document).ready(function() {
var imgSize = $('#slide_show img:first-of-type');
$('#slide_show').coinslider({
width: imgSize.width(),
height: imgSize.height(),
spw: 7,
sph: 5,
effect: '',
links: false
});
});JavaScript(coin-slider.js)
プラグインのソースコードをちょっと変更します。
: (line.52)// set panel $(el).css({ 'background-image':'url('+images[el.id][0]+')', 'background-size':'contain', // ← 追加: (line.112/113)// positioning squares $("#cs-"+el.id+i+j).css({ 'background-size':+params[el.id].width+'px '+params[el.id].height+'px', // ← 追加 'background-position': -sLeft +'px '+(-sTop+'px'),:
解説
imgSizeに画像の表示サイズを取得し、プラグインのオプションのwidthとheightに設定しておく。
プラグインのソースコード変更箇所では、background-imageのサイズを動的に変更するよう修正している。
さいごに
レスポンシブ対応のサンプルとして、こんな感じで対応すればという一例を挙げた。
足りない処理や回りくどいやり方してるけど、とりあえずなのでこれで。
 http://workshop.rs/projects/coin-slider/
http://workshop.rs/projects/coin-slider/ Coin Slider デモ(レスポンシブ対応)
Coin Slider デモ(レスポンシブ対応)