
入力フォームの内容チェックにはいろんな方法があるが、今回はJavascript(jQuery)で送信時に行う方法を紹介する。
ポイント
以下のポイントを押さえたチェック処理を作ってみる。
- フォームの内容に関わらず汎用的に使えること
- 導入が簡単なこと
- 必須チェック・メールアドレスチェックが行えること
- 入力誤りがユーザーに分かること
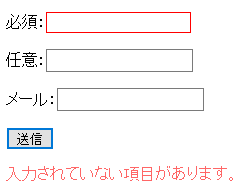
デモ
下記リンク先から動きを確認できます。
ソースコード
Javascript(formcheck.js)
jQuery(function($) {
// 汎用フォームエラーチェック
$('form input[type="submit"]').click(function() {
var msg = "";
var email = document.getElementsByName("email");
var error_msg_node = document.getElementById("errorMsg");
// 必須項目がすべて埋まっているかチェック
$('.required').each(function(i, tag) {
if($(tag).val() == "") {
msg = "入力されていない項目があります。";
$(tag).css('border','1px solid #F00');
} else {
$(tag).removeAttr('style');
}
});
// メールアドレスチェック
if (msg == "" && email[0].value !== "") {
if (!email[0].value.match(/.+@.+\..+/)) {
msg = "メールアドレスが正しいかご確認ください。";
}
if (email[0].value.match(/,/)) {
msg = "メールアドレスが正しいかご確認ください。";
}
}
// エラーメッセージ表示 or フォーム送信
if (msg !== "") {
error_msg_node.innerHTML = msg;
return false;
} else {
error_msg_node.innerHTML = "";
}
});
});HTML
<html>
<head>
:
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="formcheck.js"></script>
:
</head>
<body>
<form>
<p>必須:<input type="text" name="hissu" class="required"></p>
<p>任意:<input type="text" name="ninni"></p>
<p>メール:<input type="text" name="email"></p>
<p><input type="submit"></p>
</form>
<div id="errorMsg"></div>
</body>
<html>使い方
HTMLコーディング時のルールは以下の通り。(上記ソースコードの場合)
- 必須項目には“required”クラスを指定する
- メールアドレスの部品名には“email”を指定する
- エラーメッセージ用に“errorMsg”IDを指定した箱を用意しておく
後はjQueryと上記jsファイルを読み込むだけ。
jQueryのダウンロードは、下記から行える。
https://jquery.com