Amazonアソシエイトのiframeバナーを常時SSLサイト(HTTPS)で使用すると、

表示されなかったり、

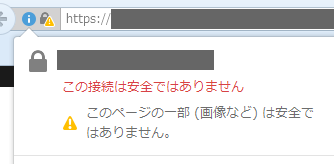
「このページの一部(画像など)は安全ではありません」などと警告が出たりする。
この場合、結論から言うとリンクバナーを一部手直しする必要があるので、対策方法をメモしておく。
HTTPSページでAmazonアソシエイトのiframeバナーを正しく表示させる方法
まず、普通にAmazonアソシエイトからiframeバナーのソースをコピーすると、以下のようになっている。
<iframe src="http://[略]&f=ifr" style="width:120px;height:240px;" scrolling="no" marginwidth="0" marginheight="0" frameborder="0"></iframe>
手直しするのは、以下の2点。
- http://をhttps://にする
- URLの最後に&internal=1をつける
<iframe src="https://[略]&f=ifr&internal=1" style="width:120px;height:240px;" scrolling="no" marginwidth="0" marginheight="0" frameborder="0"></iframe>
これで正しく表示されるようになる。